افزونه فرمساز پیشرفته سرورنت به امکان تعریف فرمهای چند مرحلهای و شرطی، به شما امکان ساخت فرمهایی مثل نظرسنجی، پرسشنامه، محاسبهگر، سیستم تیکت و … را میدهد. برای آشنایی بیشتر با ویژگیهای این افزونه به صفحه آشنایی با فرمساز پیشرفته سرورنت مراجعه کنید. اگر نیاز به آموزش کار با این ابزار دارید در ادامه با من در بلاگ سرورنت همراه باشید.
فهرست آموزش افزونه فرمساز پیشرفته :
سربرگ ساختار
–معرفی فیلدهای سربرگ ساختار
سربرگ شرطها
–بخش شرط در سربرگ شرطها
–بخش اقدام در سربرگ شرطها
—-انواع اقدامها و نحوه عملکرد هر کدام
سربرگ ساختار در افزونه فرمساز پیشرفته:
در این سربرگ استخوانبندی فرممان را مشخص میکنیم. یعنی فیلدها و اطلاعاتی که از کاربر میگیریم و یا قصد داریم به او نشان میدهیم را اینجا معین میکنیم. مثلا اگر یک فرم ثبتنام در رویداد بخواهیم بسازیم، در سربرگ ساختار مشخص میکنیم که چه اطلاعاتی و با چه فرمتی از کاربر دریافت کرده و یا به او نمایش خواهیم داد.

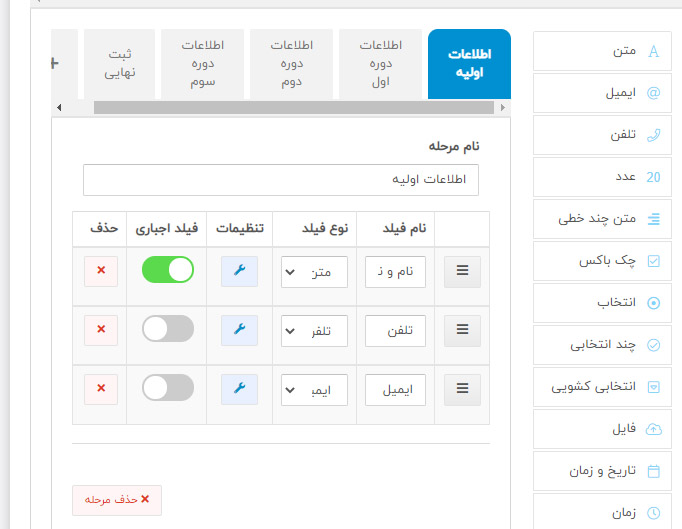
برای ساخت فرم ابتدا باید یک مرحله ایجاد کنید. برای ایجاد مرحله کافی است تا روی دکمه بهعلاوه(+) کلیک کرده و نام مرحله را وارد کنید. حال نوبت به انتخاب فیلدهایی میرسد که میخواهید در این مرحله به کاربر نمایش داده شود.
معرفی فیلدهای سربرگ ساختار:
- متن: این فیلد با تعداد کاراکترهای محدود مناسب پاسخهای کوتاه مانند نام و نام خانوادگی میباشد.
- ایمیل: این فیلد ایمیل وارد شده را برسی می کند و در صورت اشکال خطا نمایش میدهد.
- تلفن: این فیلد هم مثل فیلد ایمیل بررسی می کند که کاربر تلفن درستی رو وارد کرده باشد.
- عدد: این فیلد فقط امکان ورود عدد را دارد و مناسب دریافت اطلاعات عددی مانند سن می باشد.
- متن چند خطی: این فیلد با امکان ورود تعداد بیشتر کاراکتر نسبت به فیلد متن مناسب برای محتوایی مانند توضیحات بیشتر می باشد.
- چک باکس: این فیلد با امکان ایجاد تنها یک گزینه انتخابی مناسب برای استفاده خاص مانند پذیرفتن قوانین می باشد.
- انتخاب: با استفاده از این فیلد می توانید چند گزینه برای انتخاب کاربر در نظر بگیرید و کاربر فقط یک گزینه را می تواند انتخاب کند.
- چند انتخابی: با استفاده از این هم فیلد می توانید چند گزینه برای انتخاب کاربر در نظر بگیرید با این تفاوت که کاربر می تواند چند گزینه را انتخاب کند.
- انتخاب کشویی: با استفاده از این هم فیلد می توانید چند گزینه برای انتخاب کاربر در نظر بگیرید به این صورت که این گزینه به صورت کشویی نمایش داده می شوند.
- فایل: می توانید برای دریافت فایل از کاربر از این فیلد استفاده کنید.
- تاریخ و زمان: این فیلد برای دریافت تاریخ و زمان از کاربرد می باشد.
- زمان: این فیلد فقط امکان دریافت زمان را دارد.
- تاریخ: این فیلد هم فقط امکان دریافت تاریخ را برای شما فراهم می کند.
- سوئیچ: با این فیلد می توانید دکمه ای را در فرم در نظر بگیرید که قابلیت خاموش-روشن شدن را دارد.
- نقشه: در صورت وجود این فیلد در فرم شما کاربر میتواند ادرس خود را روی نقشه برای شما ثبت و ارسال کند.
- کلمه عبور: این فیلد حالت نمایش **** را به جای عبارت وارد شده توسط کاربر دارد و برای دریافت کلمه عبور مناسب می باشد.
- آدرس وب: با استفاده از این فیلد کاربرد می تواند آدرس وبسایت را وارد کند مانند نمونه : https://www.servernet.ir
- انتخاب شهر: با اضافه کردن این فیلد به فرم دو فیلد استان و شهر اضافه می شود. به این صورت که کاربر با انتخاب استان شهرهای همان استان را در فیلد شهر مشاهده می کند و می تواند یکی از آنها را انتخاب کند.
- محتوا: این فیلد برای نوشتن و توضیحات فرم دارد و فیلدی است که صرفا جنله نمایشی دارد و توسط کاربر تکمیل نمی شود.
سربرگ شرطها در افزونه فرمساز پیشرفته:
پس از مشخص کردن استخوانبندی و ساختار کلی ورودی و خروجیهای برنامه، به سربرگ شرطها میرسیم. در سربرگ شرطها در واقع عملکرد پشت هر ساختار را مشخص میکنیم. به طور مثال، شرط ها به ما کمک میکنند تا بتوانیم یک سری فیلدها را مخفی کنیم، یک سری محاسبات انجام دهیم، مراحل مختلف را به کاربر نشان دهیم و… . اگر فقط نیاز به گرفتن یک سری اطلاعات از کاربر دارید، تکمیل سربرگ ساختار کافی است. مثلا برای فرمهای تماس با ما، یا نظرسنجیهای ساده و یک مرحلهای، پرسشنامههای غیرتعاملی و… استفاده از سربرگ ساختار کافی است و نیازی به شروط نیست. و یا حتی نیازهای ساده از فرم را میتوان با افزونه فرم ساده نیز برطرف کرد و نیازی به افزونه فرمساز پیشرفته نخواهید داشت. اما اگر منظور شما جزو این دستهبندی نیست، در ادامه با آموزش سربرگ شرطها همراه باشید.
در ابتدا بهتر است به زبان ساده به شرح کاربردهای سربرگ شرطها بپردازیم:
فرض کنید برای یک دوره آموزشی قصد ساخت فرم ثبتنام دارید. در فرم ثبتنام دورههای آموزشی میخواهید بین ثبت نام با ایمیل و یا با شماره تلفن به کاربران خود یک حق انتخاب بدهید. طبیعی به تناسب گزینه انتخابی کاربر در ادامه با فیلد متفاوتی باید مواجه شود. به طور مثال، هنگامی که فرد ثبت نام با ایمیل را انتخاب میکند، در مرحله بعد باید ایمیل او گرفته شود و نه شماره تلفن. در واقع شما در تب شرطی ها میتوانید تعیین کنید که با انجام یک عمل یک عکسالعمل خاص در فرم صورت بگیرد و تغییری در فرایند ایجاد بشود. با این توضیحات فوق، حال میتوانیم این کار را به صورت قدم به قدم و در کنار هم انجام بدهیم.
بعد از تعریف فرم و ایجاد ساختار مناسب در سربرگ مربوطه، تغییرات اعمال شده را ذخیره کنید. سپس صفحه را رفرش کرده و به سربرگ شروط بروید. در سربرگ شرطها، دکمهای برای تعریف شرط جدید وجود دارد که باید آن را فشار دهید. هر بخش از سربرگ شروط دو بخش دارد:
- شرط: از بخش شرط باید تعیین کنید که در چه صورتی شرط اجرا شود.
- اقدام: در بخش اقدام باید مشخص کنید که در صورت اجرای شرط، چه اتفاقی بیافتد.
توجه داشته باشید که هر گذاره میتواند تجمیعی از چند شرط و یا چند اقدام مختلف باشد. مثلا اگر باران نمیآمد (شرط ۱) و ماشین کثیف بود (شرط ۲)، آن را به کارواش ببر (اقدام ۱) و نماز باران بخوان (اقدام ۲). همانطور که میبینید گزارهی خیالی حاضر از دو شرط و دو اقدام متفاوت تشکیل شده است.
بخش شرط در سربرگ شرطها:

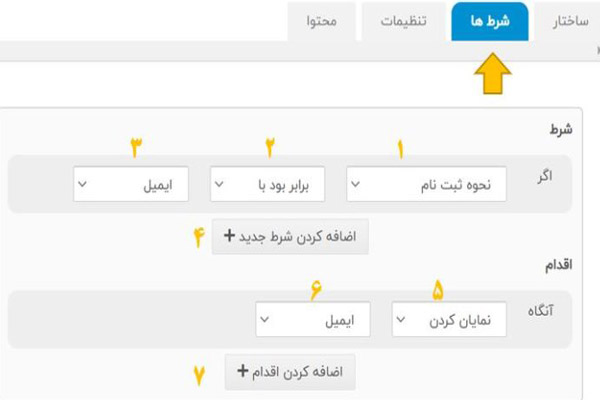
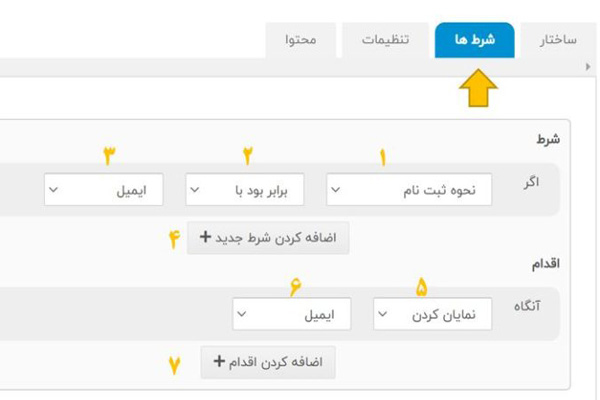
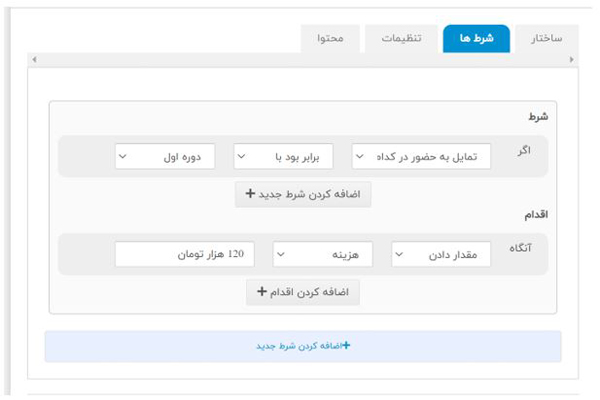
همانطور که در تصویر بالا مشاهده میکنید ابتدا نیاز هست تا شرطهای مدنظرمان را مشخص کنیم. هر فیلد با یک عدد مشخص شده است که در ادامه به توضیح آن میپردازیم:
- انتخاب فیلد موردنظر: از این بخش میتوانید فیلدی که شرط روی آن اعمال میشود را از لیست کشویی آن انتخاب کنید.
- انتخاب عملگر: از بخش بعدی میتوانید با انتخاب عملگر مقایسهای مناسب، تعیین کنید در چه صورتی شرط شما اعمال شود. در این قسمت میتوانید یکی از حالتهای زیر را انتخاب کنید:
- نابرابر باشد با،
- بزرگتر از،
- کوچکتر از،
- پر شده باشد (اگر فیلد انتخابی مقداری داشته باشد)،
- انتخاب مقادیر: در بخش بعدی میتوانید طرف دوم مقایسه را مشخص کنید.
مقدار فیلد انتخابی شما(۱) طبق عملگری که انتخاب کردهاید(۲) بررسی و در صورت نیاز با مقادیر معین شده(۳) مقایسه میشود و اگر شرط صادق بود به مرحلهی اقدام میروید.
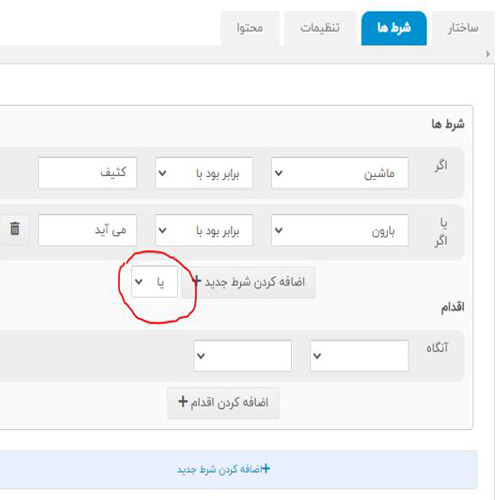
درصورتی با فشردن دکمه اضافهکردن شرط جدید، دو یا چند شرط در یک بخش داشته باشد، مطابق شکل زیر یک فیلد کشویی جدید شامل دو مقدار “و” و “یا” ظاهر میشود.

در این فیلد جدید اگر “و” را انتخاب کنید، به معنی آن است که اجرای اقدام نیازمند برقرار بودن تمامی شروط است. اصطلاحا بین شروط شما “و” قرار میگیرد و بعد بررسی میشود. اما در صورتی که “یا” را انتخاب کنید، برقرار بودن فقط یکی از شروط کافی است تا به مرحلهی اقدام برویم. اصطلاحا بین عبارتهای شرطی شما “یا” قرار گرفته و بعد صحت کل عبارت بررسی میشود.
بخش اقدام در سربرگ شرطها:

پس از تعیین شروط نیاز است تا اقدامی که قرار هست صورت بگیرد را مشخص کنیم . با زدن دکمه اضافه کردن اقدام جدید(۷) میتوانید بیش از یک اقدام را بعد از برآورده شدن شروط تعیین کنید.
بخش اقدام از دو قسمت تشکیل شده است: نوع اقدام (۵) و فیلدی که اقدام روی آن صورت میگیرد (۶). در ادامه به تفصیل هر کدام را بررسی میکنیم.
انواع اقدامها و نحوه عملکرد هر کدام( شماره ۵ در تصویر):
- مخفی کردن
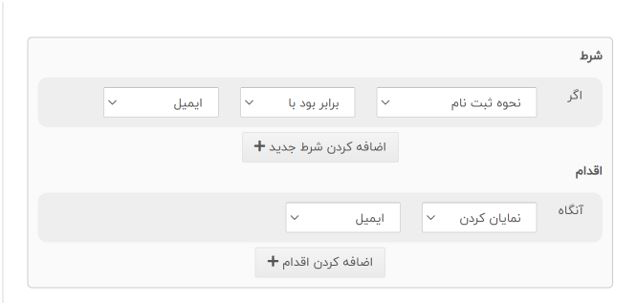
این اقدام همان طور که از اسم آن مشخص هست برای مخفی کردن یک فیلد از دید کاربر اپلیکیشن هست. به عنوان مثال میتوانید تنظیم کنید که اگر فیلد “نحوه ثبت نام”، “آدرس ایمیل” انتخاب شده باشد؛ فیلد “دریافت تلفن” از دید کاربر مخفی شود.
- نمایان کردن
این فیلد دقیقا مخالف حالت بالا عمل میکند، یعنی برای مثال در حالتی که کاربر نحوه ثبت نام را از نوع ایمیل انتخاب کرده باشد فیلد ایمیل به او نمایش داده شود

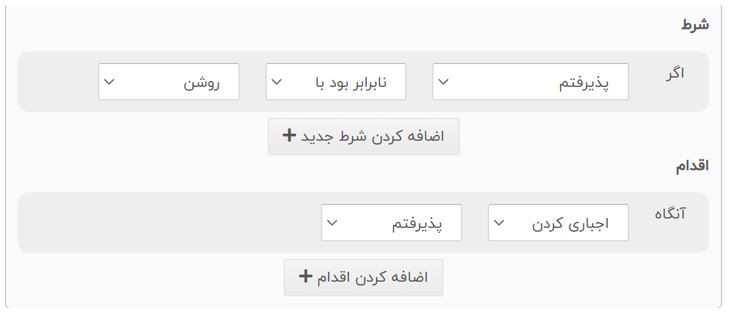
- اجباری کردن
اقدام اجباری کردن باعث میشود پر کردن فیلد مد نظرتان اجباری شود. برای مثال اگر کاربر شما دکمه قوانین و مقررات رو تایید نکرد میتوانید اقدام را از نوع اجباری کردن فیلد انتخاب کنید تا در صورت عدم تایید قوانین کاربر با خطا مواجه شده و هنگامی که قصد داشته باشد به مرحله بعد فرم وارد شده و با پیام (پر کردن این فیلد اجباری است ) مواجه شود .

- غیر اجباری کردن
دقیقا مخالف حالت اجباری کردن هست. در این حالت در صورتی که کاربر فیلد را خالی بگذارد مشکلی رخ نمیدهد.
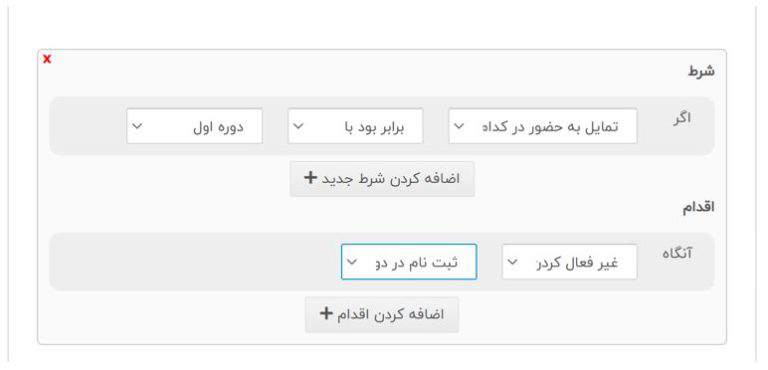
- غیر فعال کردن
بعد از تحقق شرط، انتخاب این حالت فیلد انتخابی را غیر قابل ویرایش میکند و کاربر قادر نخواهد بود فیلد مدنظر را تغییر دهد. برای مثال در فرم ثبت نام سه دوره را تعریف کردهایم؛ شرط را به صورتی تعریف میکنیم تا اگر کاربر تمایل به شرکت در دوره اول را دارد، ثبتنام دوره دوم برای کاربر غیر فعال شود.

- مقدار دادن
با استفاده از این اقدام شما میتوانید تعیین کنید که اگر شرط مد نظر شما برقرار بود، فیلد انتخابی شما مقدار خاصی را بگیرد. همانطور که در تصویر مشاهده میکنید، کاربر در صورتی که دوره اول را انتخاب کند فیلد هزینه عدد ۱۲۰ هزار تومان را نشان خواهد داد.

- فیلد کپی کردن
فیلد انتخابی را داخل فیلد مقصد کپی میکند.
- فیلد محاسبه
با استفاده از این فیلد میتونید فرمول های ریاضی مد نظرتان را در اپلیکیشن قرار بدهید . دقت کنید که رعایت نکات زیر در نوشتن فرمول ها بسیار بسیار مهم هست.
- مواردی که می تونید داخل فرمول ریاضی مربوطه استفاده کنید:
- ( + ) جمع
- ( – ) تفریق
- ( * ) ضرب
- ( / ) تقسیم
- ( % ) باقیمانده (مقدار باقیمانده از تقسیم صحیح) : مثال ۵ % ۲ = ۱
- ( . ) اعداد اعشاری : مثال ۱۴۱۶
- ( () ) پرانتز : برای تعیین اولویت محاسبه
- توابع ریاضی کتاب خانه Math زبان جاوا اسکریپت (دقت شود M بزرگ وارد شود)
مثال : Math.pow(2,4) * Math.PI
- مقدار فیلد ها:
به مقدار فیلدهای پر شده با استفاده از کلید یا همان «نام لاتین متغیر» که در سربرگ تنظیمات هر فیلد قابل تنظیم و یا تغییر دادن هست با قرار دادن براکت «{}» اطراف نام میتوانیم دسترسی داشته باشیم.
برای مثال :
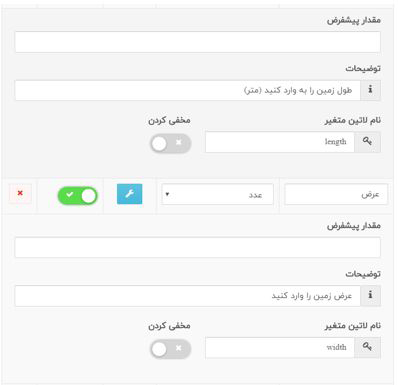
تصور کنید قصد محاسبه متراژ با استفاده از طول و عرض را داریم . در فیلد های ابتدای فرم از کاربر طول و عرض رو دریافت میکنیم فرض می کنیم و در تب تنطیمات هر فیلد در فرم نام لاتین طول را length و نام لاتین عرض را width قرار دادیم. به تصویر زیر دقت بفرمایید:

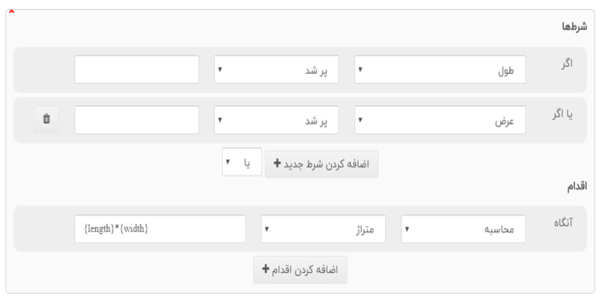
در این صورت فرمول مد نظر ما مطابق تصویر به این صورت خواهد بود {length}*{width}

- فیلد محاسبه قیمت :
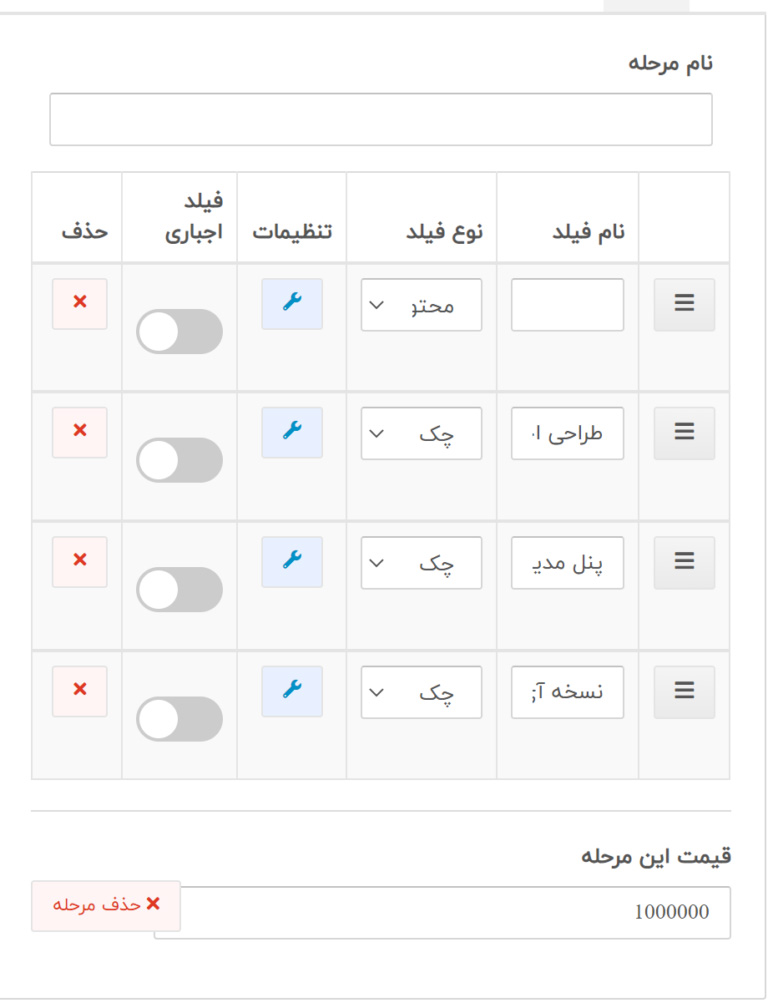
این فیلد در حالتی برای شما کاربرد خواهد داشت که شما نوع فرم رو فرم پرداخت انتخاب کرده باشید و دقیقا مشابه با فیلد محاسبه عمل میکند و میتواند از عملگرها و فرمول ها و مقدار فیلد ها برای محاسبه قیمت استفاده کرد. همانطور که در تصویر زیر مشاهده میکنید شما میتوانید برای هر مرحله یک قیمت قرار بدهید.

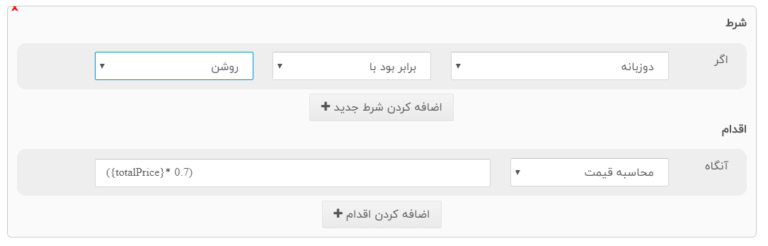
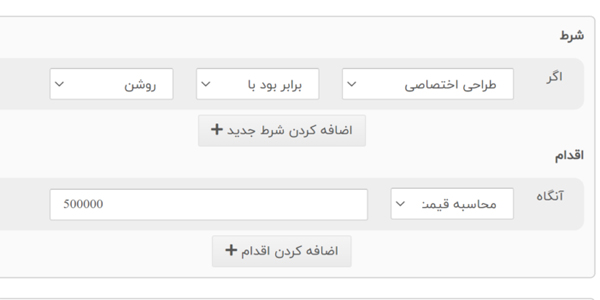
علاوه بر قراردادن قیمت برای هر مرحله، شما میتوانید برای هر یک از فیلد هایی که تعریف کردید در سربرگ شرطها قیمت تعیین کنید و در صورتی که کاربر این فیلد را انتخاب کند، مبلغ تعیین شده به قیمت آن مرحله اضافه خواهد شد. همانطور که در تصویر مشاهده میکنید در صورتی که کاربر قصد سفارش طراحی اختصاصی داشته باشد مبلغ ۵۰۰ هزار تومان به مبلغ کل سفارش افزوده میشود.

دقت کنید که در محاسبه قیمت ابتدا قیمت مراحل گذشته شده محاسبه خواهد شد و سپس قیمت شرط ها اضافه میشود.
(ترفند : برای کم کردن قیمت کافی هست مقدار آن را از ۰ کم کنید – مثال : (۰ – ۵۰۰۰) از مقدار نهایی ۵ هزار تومان کم خواهد کرد)
برای اضافه کردن به عنوان مثال ۷ در صد به مبلغ کل قرار داد به این صورت خواهد شد.