زمانی که ساخت اپلیکیشن خود را در سرورنت شروع کردید میتوانید از قسمت تب طراحی و صفحه بندی ظاهر اپلیکیشنتان را زیبا کنید. در این بخش تمهای مختلفی برای شما قرار داده شدهاست و همچنین میتوانید رنگ قسمتهای مختلف اپلیکیشنتان را تغییر دهید. امکاناتی مانند عکس پسزمینه، عکس ورود اپلیکیشن، عکس منوی اپ و… قرار دارد که میتوانید همهی آنها را مشخص کنید. برای آشنایی با تب طراحی و صفحه بندی با من در بلاگ سرورنت همراه باشید.
آموزش تب طراحی و صفحه بندی
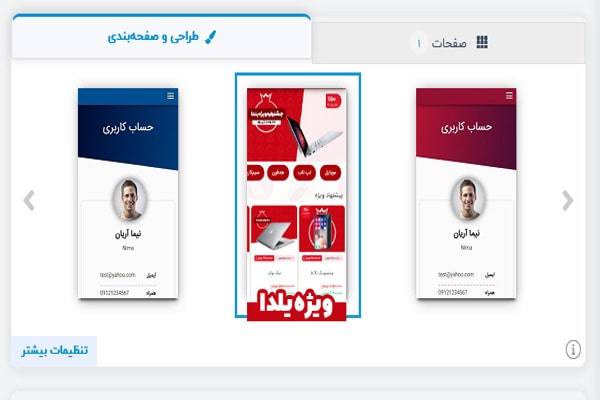
از طریق این قسمت میتوانید اپلیکیشنتان را طراحی کنید.

طبق تصویر بالا در بخش اول طراحی و صفحه بندی میتوانید تم ظاهری مورد نظر را انتخاب کنید. اگر روی دکمهی “بیشتر” کلیک کنید تنظیمات رنگ اپلیکیشن برای شما نمایش داده میشود.
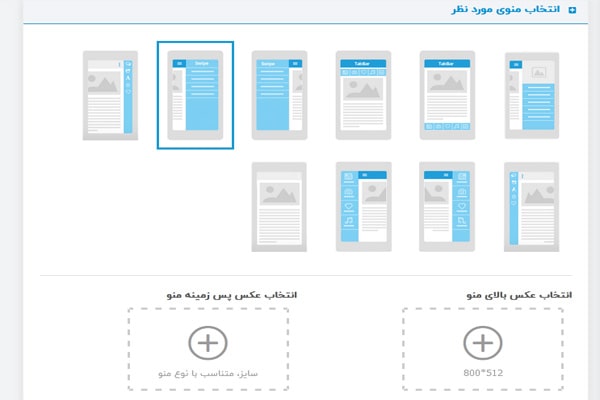
در بخش بعدی طراحی و صفحه بندی طبق تصویر زیر میتوانید تم منو را تغییر دهید.

۱. حالت منوی موردنظرتان را میتوانید در این قسمت انتخاب کنید.
۲. انتخاب عکس بالای منو: در حالتی که منو را طوری انتخاب کردید که بخش عکس در آن وجود داشت میتوانید از این قسمت عکس منو را آپلود کنید. سایز عکسی که آپلود میکنید باید ۵۱۲*۸۰۰ پیکسل باشد.
۳. انتخاب عکس پسزمینه منو: اگر بخواهید منوی سمت راست اپلیکیشنتان پسزمینه داشته باشد عکس آن را میتوانید از این قسمت آپلود کنید.
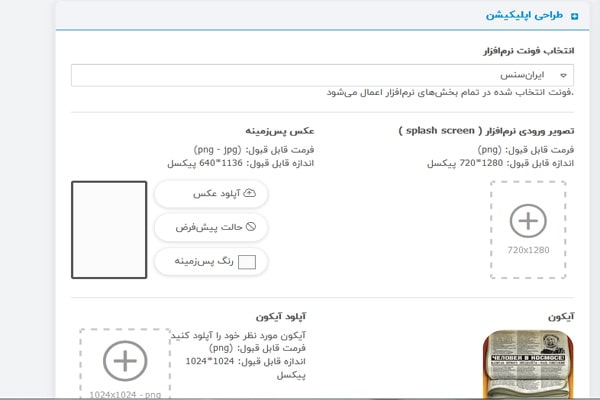
در بخش طراحی اپلیکیشن طبق تصویر زیر میتوانید عکس پسزمینه مشخص کنید و…

۱. انتخاب فونت نرمافزار: از این بخش میتوانید فونت نوشتههای اپلیکیشنتان را مشخص کنید. این فونت روی همهی افزونهها اعمال میشود.
۲. تصویر ورودی نرمافزار (splash screen): تصویر ورودی، تصویری است که هر زمان کاربر اپلیکیشن شما را باز میکند این تصویر برای چند ثانیه به او نمایش داده میشود این تصویر معمولا شامل لوگو، نام اپ و شعار کسبوکار و… میشود. این تصویر چند ثانیه نمایش داده میشود که از قسمت تنظیمات اپلیکیشن قابل تنظیم است و بعد از نمایش اسپلشاسکرین کاربر وارد محیط اصلی اپلیکیشن شما میشود. از این قسمت میتوانید برای اپلیکیشنتان این تصویر را آپلود کنید.
فرمت قابل قبول: (png)
اندازه قابل قبول: ۱۲۸۰*۷۲۰ پیکسل
نکته: خطا ۱۰ اسپلش اسکرین – این خطا زمانی رخ میدهد که شما اسپلشاسکرین را از بخش “مدیریت حجم و پیامک” پاک کردهاید ولی در این قسمت هنوز اسپلشاسکرین قرار دارد. در این حالت زمانی که اپ را روی موبایل باز میکنید این خطا برای شما نمایش داده میشود.
۳. عکس پسزمینه: اگر بخواهید یک عکس ثابت، پسزمینهی تمام صفحات اپلیکیشنتان باشد، میتوانید عکس موردنظر را از این قسمت آپلود کنید یا میتوانید از تصاویر پیشفرضی که ما برای شما قرار دادهایم استفاده کنید. همچنین میتوانید یک رنگ ثابت برای پسزمینه انتخاب کنید.
فرمت قابل قبول: (png – jpg)
اندازه قابل قبول: ۱۱۳۶*۶۴۰ پیکسل
۴. آیکون: زمانی که کاربر شما اپلیکیشن را نصب میکند این آیکون روی موبایل او نمایش داده میشود. از این قسمت میتوانید از آیکونهای پیشفرض سرورنت یکی را انتخاب کنید.
۵. آپلود آیکون: اگر از ایکونهای پیشفرض سرورنت خوشتان نیامد میتوانید از این قسمت آیکون موردنظر را در این قسمت آپلود کنید.
فرمت قابل قبول: (png)
اندازه قابل قبول: ۱۰۲۴ * ۱۰۲۴ پیکسل