با ماژول گالری تصاویر همونطور که از اسمش مشخص هست، میتونید گالری تصاویر بسازید، برای مثال کاتالوگ محصولات شرکتتون رو میتونید بسازید. یا میتونید نمونهکارهای شخصی رو داخل اپلیکیشن به صورت گالری تصاویر قرار بدید.
ماژول گالری تصاویر

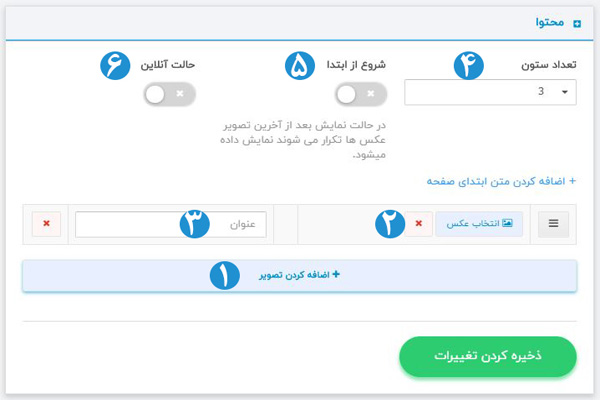
۱- برای اضافه کردن تصویر به این گالری تصاویر، روی گزینهی “ اضافه کردن تصویر ” کلیک کنید. بعد از کلیک، یک ردیف برای شما ساخته میشه.
- اگر میخواید به ابتدای صفحه متنی رو اضافه کنید، کافیه روی بخش “اضافه کردن متن ابتدای صفحه” که در بالای گزینه اضافه کردن تصویر وجود داره کلیک کنید.
۲-با کلیک روی گزینهی “انتخاب عکس” میتونید عکس مورد نظرتون رو آپلود کنید.
۳- در قسمت عنوان، میتونید عنوانی رو برای عکسی که آپلود کردید، قرار بدید.
سعی کنید حجم عکسهایی رو که آپلود میکنید رو با نرمافزارهایی مثل فتوشاپ کاهش بدید و بهینه کنید تا حجم اپلیکیشن شما زیاد نشه.
۴- تعداد ستونهایی که تصاویر به صورت گالری نمایش داده میشه رو میتونید از اینجا مشخص کنید.
۵- شروع از ابتدا: اگر این گزینه فعال باشه، شما میتونید عکسها رو از ابتدا تا انتها و یا از انتها به ابتدا مشاهده کنید. اگر غیرفعال باشه، فقط عکسها رو میتونید از ابتدا تا انتها مشاهده کنید.
۶- حالت آنلاین: با فعال بودن این حالت، ماژول به حالت آنلاین در میاد یعنی هر تغییری در تصاویر موجود، داده بشه به صورت خودکار روی اپ همه کاربرانتون اعمال میشه. فقط دقت داشته باشید در حالت آنلاین، برای اولین بار اطلاعات از اینترنت گرفته میشه برای همین لازمه کاربران در اولین استفاده از اپلیکیشن به اینترنت متصل باشند اما برای دفعات بعد نیازی به اتصال به اینترنت نیست.
در پایان هم روی گزینهی “ذخیرهی تغییرات” کلیک کنید تا گالری تصاویر ساخته و ذخیره بشه.
همین الان میتونید وارد پنلتون بشید و از ماژول گالری تصاویر استفاده کنید.







