البته این نکته رو فراموش نکنید و حتما همکاران من، توی بخش پشتیبانی هم گفتن که این دکمه در طراحی اپلیکیشن طبق استانداردها بهتره که نباشه، در کل سیستم عاملهای موبایل طوری طراحی شدن که وقتی کاربر دکمه بازگشت رو میزنه و از برنامه خارج میشه اون اپ رو تو حافظه خودش زنده نگه میداره تا زمانی که تعداد اپها بیشتر بشن و اون اپ بسته بشه، اینکار کمک میکنه تا برای دفعه بعد که کاربر وارد اپ شد.
اگر هنوز اپ تو حافظه باشه، اون رو با سرعت بهتری نمایش بده ولی دکمه خروج از اپ کاری میکنه که اپ همون مرحله اول بسته بشه و یا به عبارتی اپ رو با دست خودمون میکشیم و اجازه نمیدیم که سیستم عامل کار خودش رو انجام بده.
اما بعضی وقتا ممکنه یک چیزی بخوایم و کاری هم به استانداردها نداشته باشیم، پس من هم کاری ندارم و آموزش دکمه خروج رو شروع میکنم.
آموزش اضافهکردن دکمه خروج به اپلیکیشن
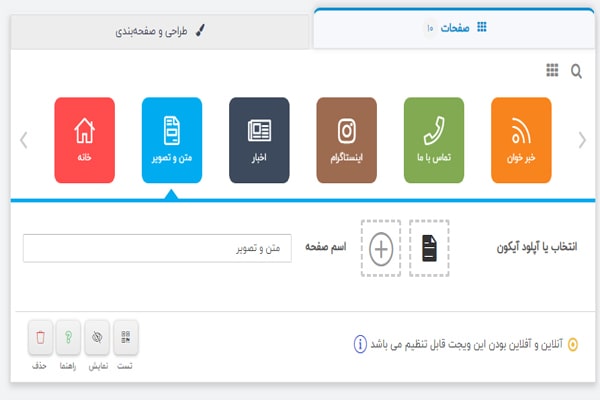
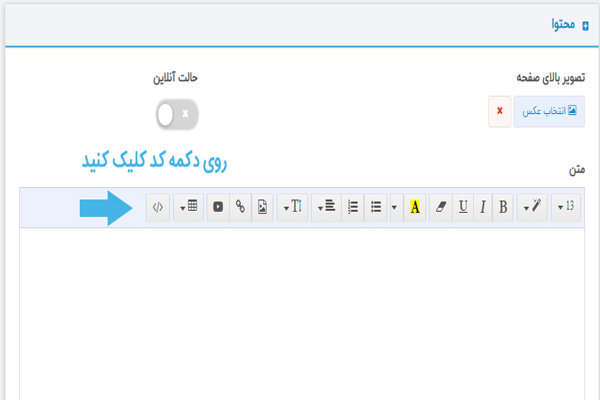
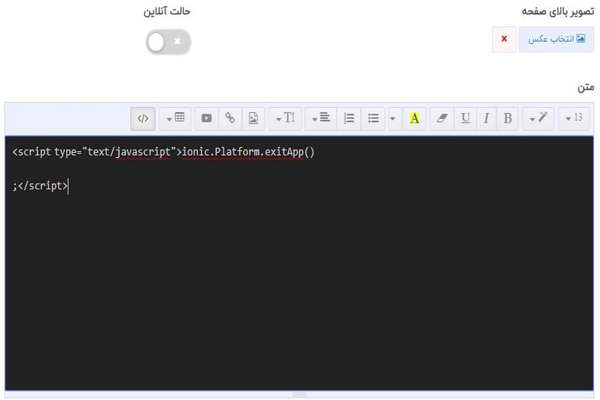
خوب، برای اینکار باید یک ویجت متن و تصویر به اپ اضافه کنیم و اسم اون رو مثلا بذاریم “خروج”. بعد از اون، کدی که در زیر قرار گرفته رو در قسمت کد این صفحه قرار بدید، همونطوری که در شکل میبینید.
|
1
2
3
|
<script type="text/javascript">ionic.Platform.exitApp();</script> |




این صفحه رو میتونید از صفحه خانه حذفش کنید و فقط تو منو نمایش بدید. یا اینکه تو هر دو جا باشه. میتونید هم اون رو به آخر صفحاتتون منتقل کنید تا به عنوان آخرین آیتم منو یا خانه نمایش داده بشه.
خوب، بعد از اینکه همه اینکارها رو انجام دادید و به شکلی که خودتون میخواستید اون رو قرار دادید و آیکون مورد نظر رو هم براش در نظر گرفتید، اپلیکیشن رو دانلود و نصب کنید و این دکمه رو تست کنید.
در نظر داشته باشید که این ترفند فقط در اپلیکیشن اندروید قابل استفاده می باشد.
امیدوارم آموزش دکمه خروج رو اونجوری نوشته باشم که متوجه بشید ولی اگه سوالی بود میتونید از همکارانم در بخش پشتیبانی بپرسید. پس اگه منتظر این آموزش بودید همین الان روی اپلیکیشنتون اعمالش کنید.