با آموزش انتشار اپلیکیشن در مایکت (قسمت دوم) در خدمت شما عزیزان هستیم. قسمت اول این آموزش را می تونید در مطلب آموزش انتشار اپلیکیشن در مایکت – قسمت اول مشاهده نمایید.
در قسمت اول این آموزش با نحوه ثبتنام در سایت مایکت آشنا شدیم و حالا نوبت به انتشار اپلیکیشن رسیده.

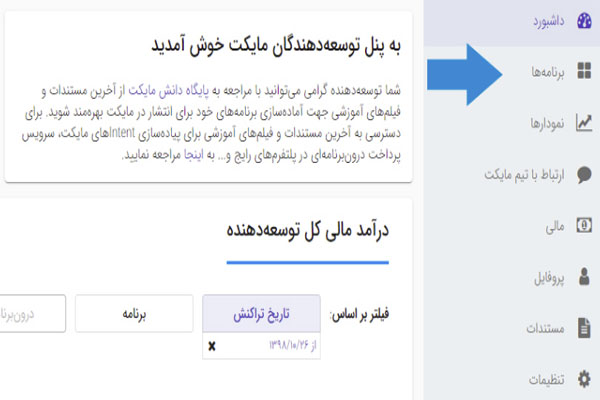
بعد از ورود به پنل مایکت باید روی دکمه برنامهها در منوی سمت راست پنل کلیک میکنیم.

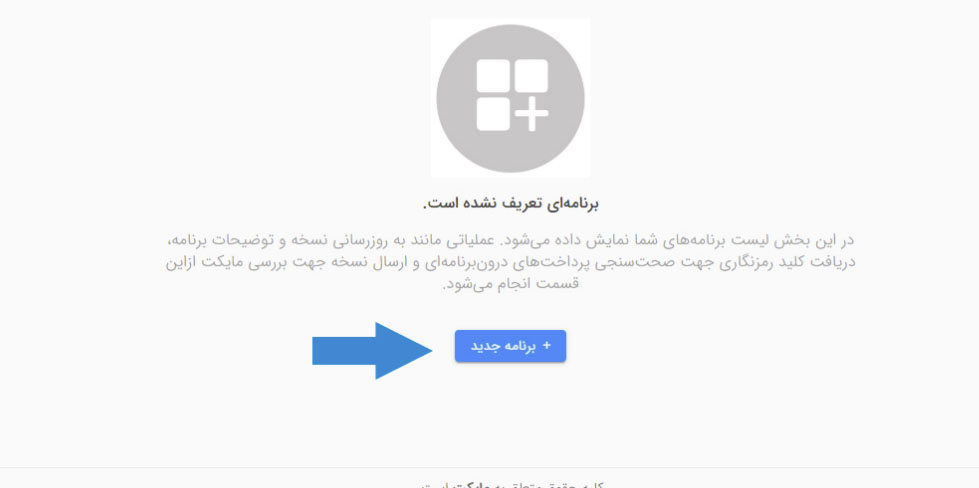
بعد از ورود به قسمت برنامهها روی دکمه برنامه جدید کلیک میکنیم.

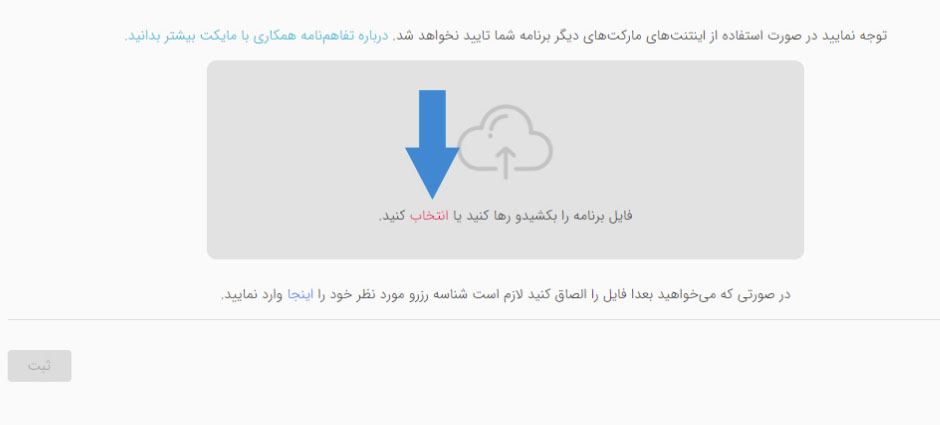
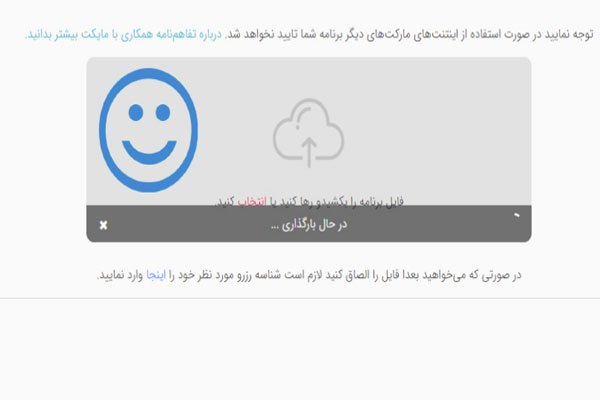
قایل اپلیکیشن رو در قسمت مشخصشده قرار میدیم.

منتظر میمونیم تا آپلود فایل انجام بشه.

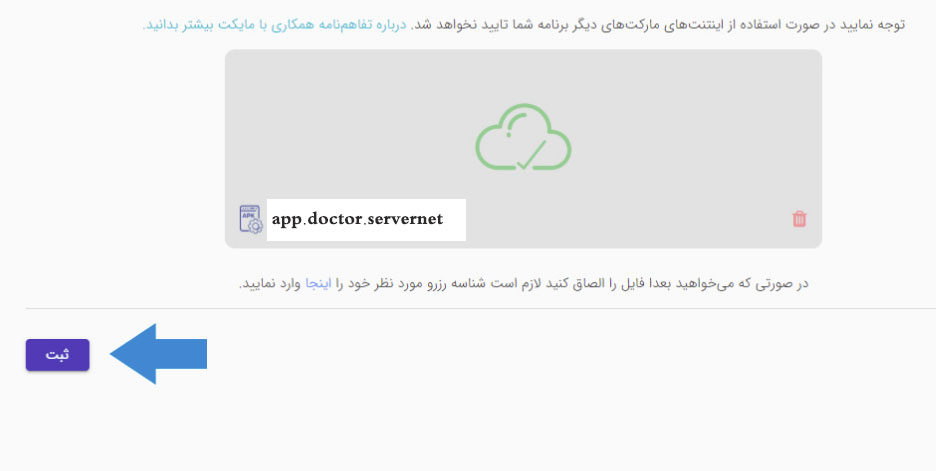
بعد از اتمام آپلود روی دکمه ثبت کلیک میکنیم.

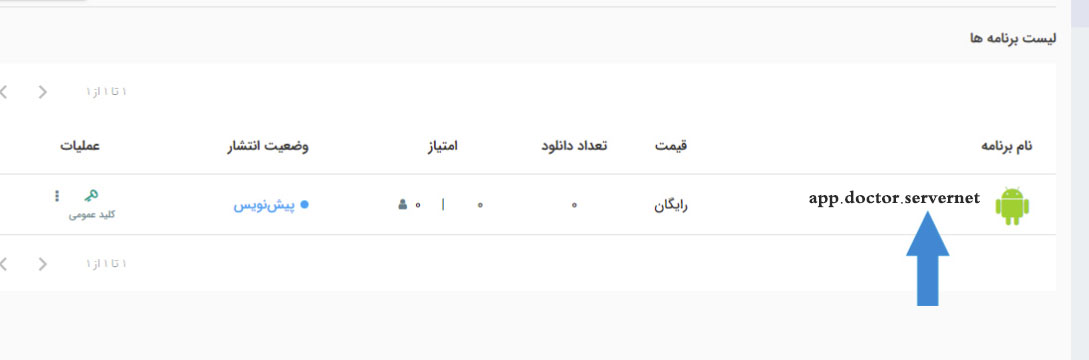
حالا در لیست برنامهها روی آیکون اپلیکیشنی که آپلود کردیم کلیک میکنیم.

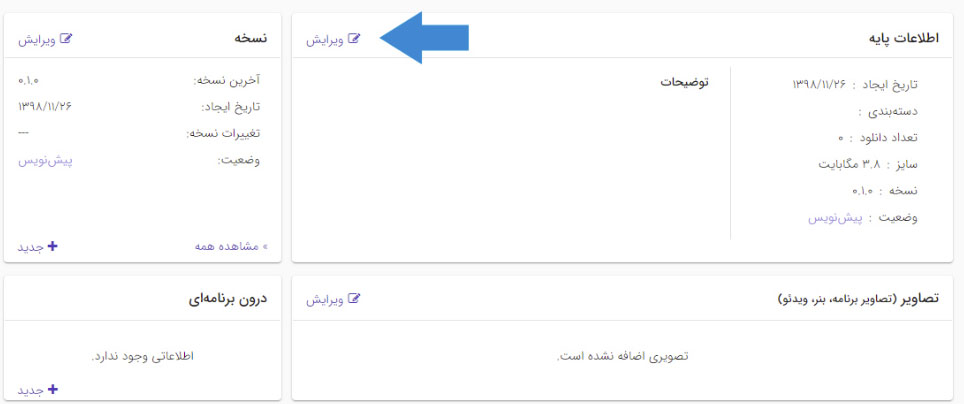
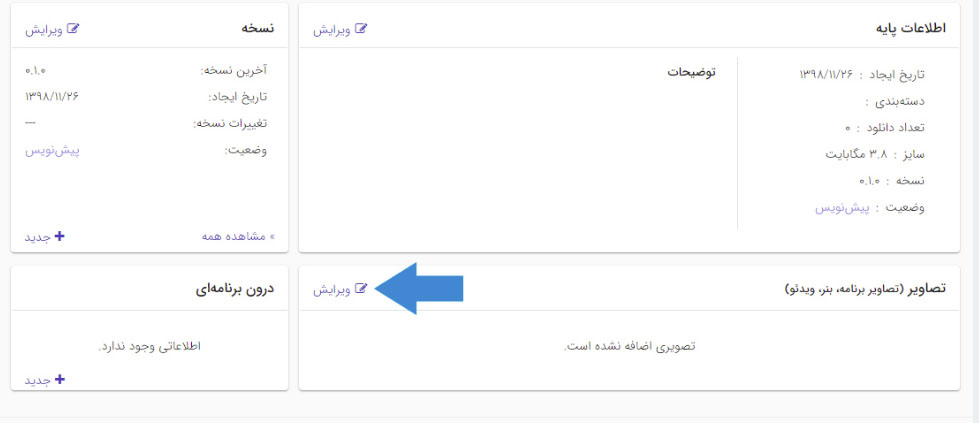
در تصویر بالا روی دکمه ویرایش اطلاعات پایه کلیک میکنیم.


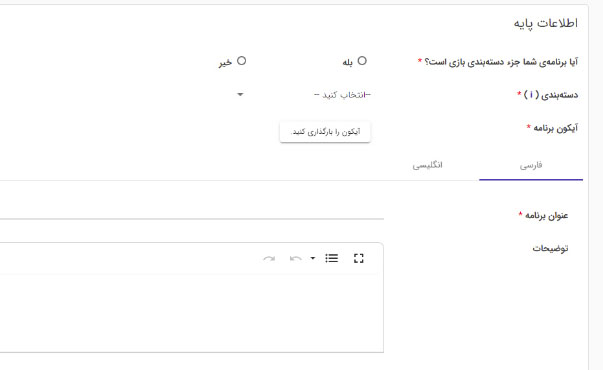
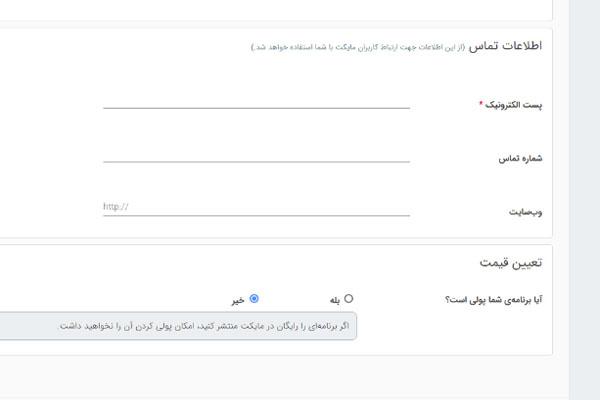
در این قسمت باید اطلاعات مربوط به اپلیکشین مثل دسته بندی برنامه، آیکون برنامه، عنوان و توضیحات برنامه و اطلاعات تماس رو قرار می دیم و در نهایت روی دکمه ذخیره کلیک میکنیم.

حالا روی دکمه ویرایش تصاویر کلیک میکنیم.

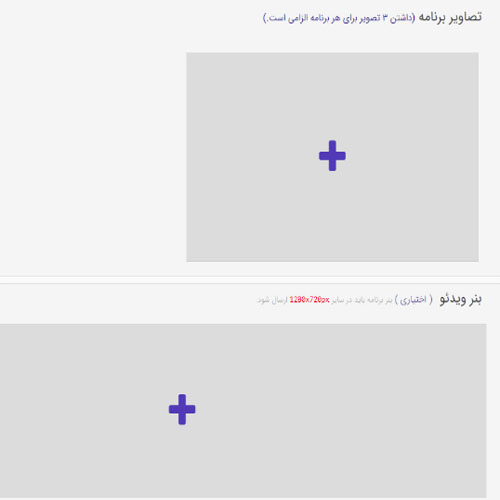
در این قسمت باید اسکرین شات های برنامه و ویدئوی برنامه رو قرار بدید. دقت کنید که بر اساس سایزی که خود مایکت پیشنهاد داده قرار بدید. در نهایت روی دکمه ذخیره کلیک میکنیم.

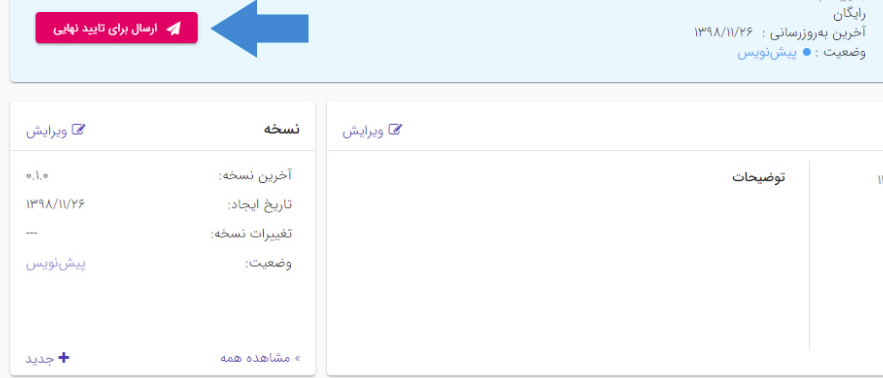
برنامه شما آماده انتشار در مایکت است و می تونید با استفاده از دکمه ارسال برای تایید نهایی در بالای صفحه اون رو منتشر کنید.
اپلیکیشن شما بعد از بررسی توسط کارشناسان مایکت منتشر خواهد شد.