ارجاع لینک از یک متن راهحلی برای راحتترشدن کار با اپلیکیشنهاست، اما لینککردن تصویر هم میتونه کاربرد مفیدی داشته باشه. در این مطلب میخوام ترفند لینککردن تصویر رو به شما آموزش بدم. دعوت میکنم با من در بلاگ سرورنت همراه باشید.
لینککردن تصویر
از این ترفند در هر افزونه که محتوا داشته باشه، میتونید استفاده کنید.
باید مراحل زیر رو طی کنید تا بتونید روی تصاویر موردنظرتون لینک بذارید:
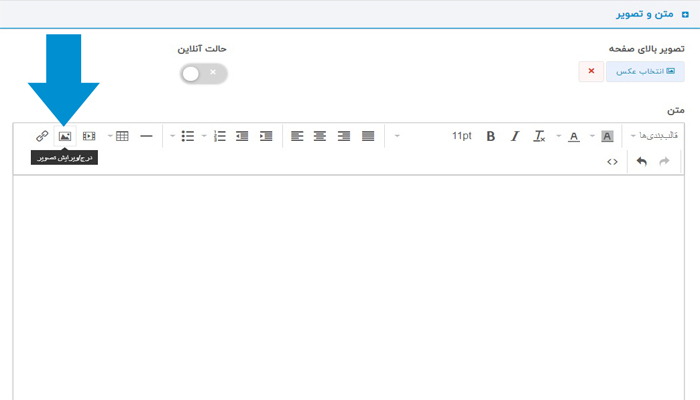
ابتدا باید طبق تصویر زیر عکس مورد نظرتون رو از قسمت “درج تصویر” به قسمت محتواتون اضافه کنید.

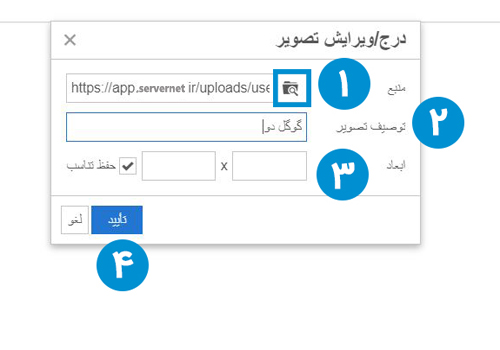
پنجرهی زیر برای شما نمایش داده میشه.

۱- منبع: برای وارد کردن تصویر باید روی محل مشخص شده کلیک کنید و پنجرهی زیر برای شما نمایش داده میشه.

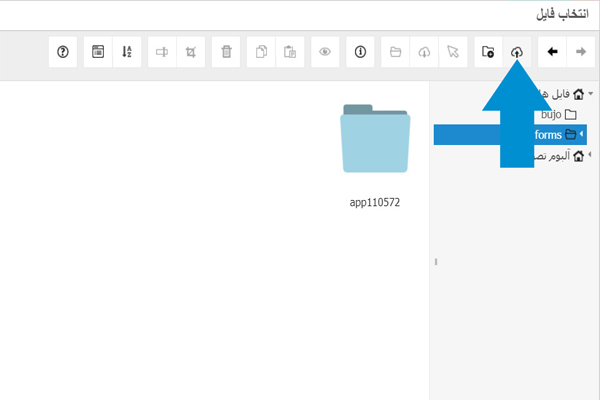
انتخاب فایلها برای بارگذاری: شما میتونید از قسمت مشخص شده عکس مورد نظرتون رو از فایلهای کامپیوترتون انتخاب و اپلود کنید.
۲- توصیف تصویر: زمانی که تصویر به هر دلیلی لود نشه متنی که در این قسمت تایپ میکنید برای کاربرها نمایش داده میشه.
۳- ابعاد: سایز نمایش تصویرتون رو میتونید از این قسمت مشخص کنید.
۴-تایید: در نهایت هم با زدن این دکمه تصویر به متن شما اضافه خواهد شد.
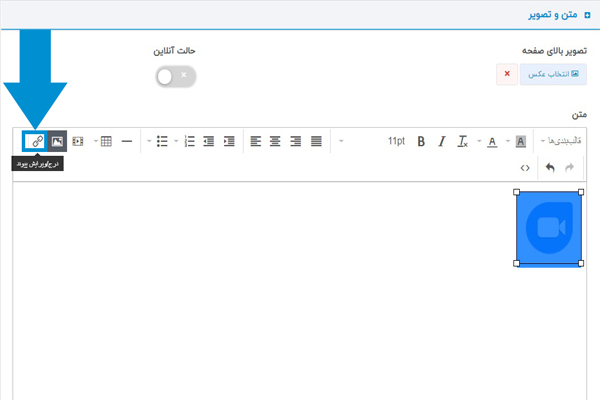
طبق تصویر زیر ابتدا باید روی عکس کلیک کنید تا انتخاب بشه(آبی رنگ میشه) و روی گزینهی “درج پیوند” کلیک کنید.

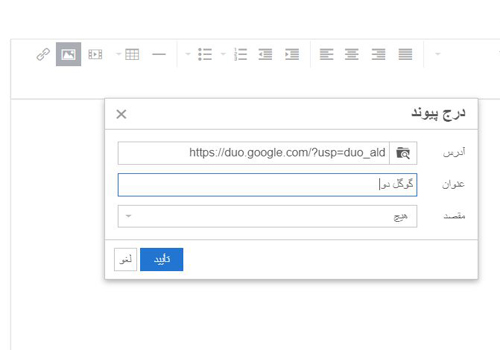
پنجرهی زیر برای شما نمایش داده میشه.

در قسمت آدرس لینک موردنظر رو کپی کنید و در قسمت عنوان برای اون عنوانی رو در نظر بگیرید.
در نهایت دکمهی تایید رو بزنید و تغییرات رو ذخیره کنید.
همینطور که در تصویر زیر میبینید عکسی که درج کردید برای شما نمایش داده شده و اگر روی اون کلیک کنید وارد صفحهای میشه که بهش لینک دادید.

به همین سادگی میتونید از ترفند لینککردن تصویر در اپلیکیشن اضافه کنید.







