سرورنت در نسخه الوند خود افزونه اسلایدر ورودی را ارائه میدهد. شما با استفاده از افزونه اسلایدر ورودی میتوانید برای صفحات ابتدایی اپلیکیشنتان راهنما یا معرفی بسازید. احتمالا برای شما پیش آمده است که زمان ورود به یک اپلیکیشن اسلایدرهای راهنما را دیده باشید، کار این افزونه ساخت همین اسلایدرها است. با داشتن این قابلیت کاربران شما زمان ورود به اپلیکیشن، با اسلایدر تمام صفحه راهنمایی و معرفی اپلیکیشن مواجه میشوند. در این مطلب قصد داریم با هم یاد بگیریم که چطور باید از افزونه اسلایدر ورودی استفاده کنیم پس با ما در بلاگ سرورنت همراه باشید.
برای استفاده از افزونه اسلایدر ورودی ابتدا باید وارد پنل کاربری خود شوید و در اپلیکیشن موردنظر افزونه اسلایدر ورودی را کلیک کنید.
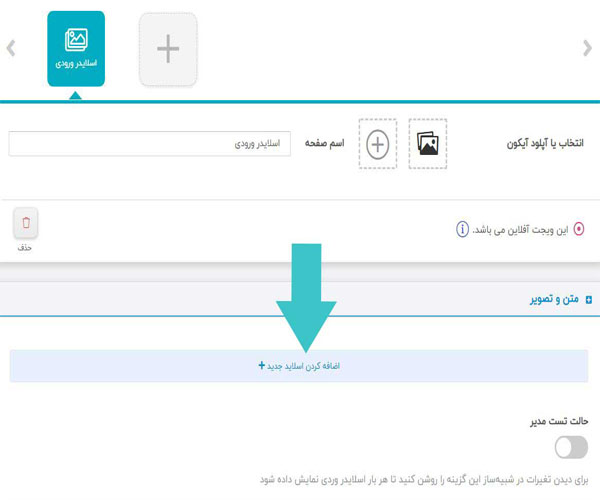
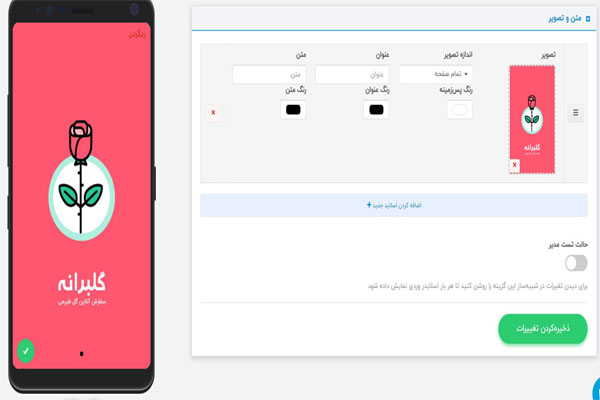
طبق تصویر زیر تنظیمات این افزونه برای شما نمایش داده میشود.
آموزش استفاده از افزونه اسلایدر ورودی
نکته: توجه داشته باشید که این افزونه آفلاین است و هر زمان شما بخواهید تغییراتی را در آن ایجاد کنید باید آپدیت آن را دوباره منتشر کنید و کاربران شما تغییرات را به صورت آنلاین مشاهده نخواهند کرد.

برای شروع باید طبق تصویر بالا روی دکمهی “اضافهکردن اسلایدر جدید” کلیک کنید. برای اضافه کردن هر تصویر میتوانید از این دکمه استفاده کنید.

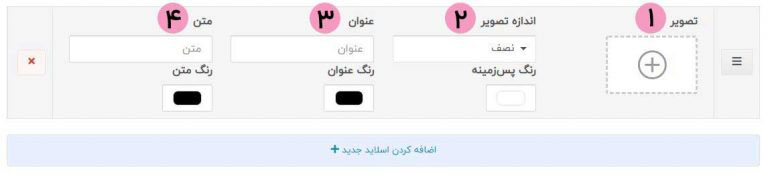
۱. تصویر:
طبق تصویر بالا با کلیک روی این قسمت میتوانید تصویر موردنظر خود را آپلود کنید. این تصویر میتواند یک عکس یا یک آیکون باشد.
۲. اندازه تصویر:
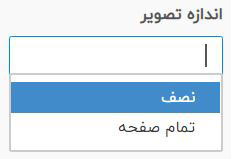
زمانی که روی این بخش کلیک کنید دو حالت برای شما نمایش داده میشود.

۱. تمام صفحه: زمانی که میخواهید تصویری که آپلود میکنید تمام صفحهی اپلیکیشن را پوشش دهد، میتوانید از گزینه تمام صفحه استفاده کنید. شما میتوانید تصویر موردنظر به همراه اطلاعات را در فتوشاپ آماده کنید و به صورت تمام صفحه در این قسمت آپلود کنید یا هم اینکه میتوانید تصویر را تمام صفحه آپلود کنید و با ابزارهای عنوان و متن این افزونه، بر روی تصویر خود متن قرار دهید. بهعنوان مثال طبق تصویر زیر ما عکس اسلایدر را در فتوشاپ آماده کردیم و به صورت تمام صفحه آن را آپلود کردیم.

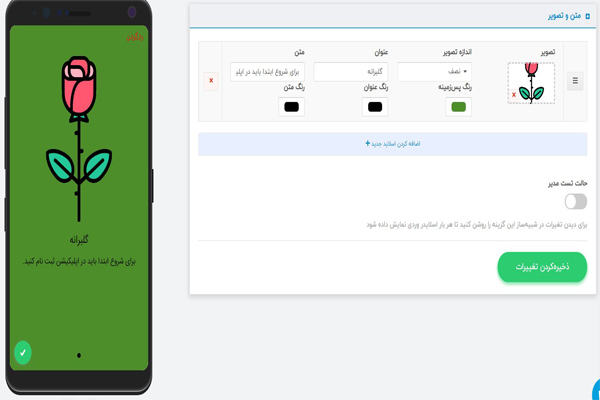
۲. نصف صفحه: زمانی که این حالت را انتخاب کنید تصویر در نصفهی بالایی و متن و عنوان در نصفهی پایینی صفحه برای کاربران نمایش داده میشود. طبق تصویر زیر بهعنوان مثال شما میتوانید از یک آیکون برای تصویر استفاده کنید و در بخشهای بعد عنوان و متن را قرار دهید. همچنین میتوانید رنگ پس زمینهی اسلایدر را هم تغییر دهید.

۳. عنوان:
شما میتوانید عنوان موردنظر را در این فیلد تایپ کنید.
۴. متن:
متن اسلایدر را در این قسمت قرار دهید.
بهعنوان مثال طبق تصویر زیر میتوانید مشاهده کنید که در حالت نصف صفحه، متن و آیکونها چگونه قرار میگیرند.

هدف اسلایدرهای ورودی این است که شما بتوانید معرفی یا راهنمایی را برای کاربرانی که به تازگی وارد اپلیکیشن شما میشوند، نمایش دهید. به همین دلیل این اسلایدرها فقط و فقط یک بار و آن هم زمان ورود کاربر به اپلیکیشن برای آنها نمایش داده میشوند. به همین دلیل زمانی که دکمهی “حالت تست مدیر” فعال باشد فقط شما بهعنوان مدیر اپلیکیشن میتوانید هر بار که اپلیکیشن را تست میکنید اسلایدرها را مشاهده کنید.

در نهایت هم با کلیک روی دکمهی “ذخیرهکردن تغییرات” میتوانید تغییرات را روی شبیهساز مشاهده کنید.
همین الان میتوانید از “افزونه اسلایدر ورودی“ در پنل کاربریتان در اپلیکیشنساز سرورنت استفاده کنید.
امیدواریم آموزش مفید و کاربردی برای شما باشد.