از ماژول متن و تصویر ، همونطور که از اسمش مشخصه، میتونید برای قرار دادن متون و تصاویر در اپلیکیشن استفاده کنید.
ماژول متن و تصویر

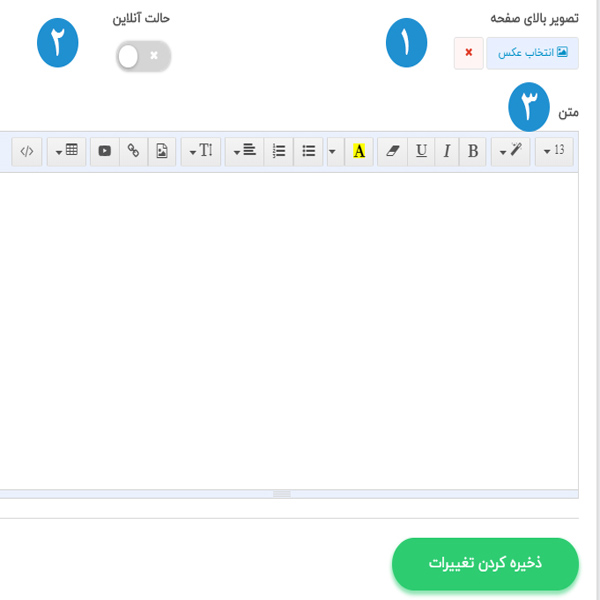
۱- تصویر بالای صفحه: اگه میخواید در ابتدای صفحه، تصویری به کاربر نمایش داده بشه، میتونید تصویر مورد نظرتون رو از اینجا آپلود کنید.
۲- حالت آنلاین: با فعال بودن این حالت، ماژول به حالت آنلاین در میاد یعنی هر تغییری توی متن و تصاویر موجود در اون داده بشه به صورت خودکار روی اپ همه کاربرانتون اعمال میشه. فقط دقت داشته باشید در حالت آنلاین، برای اولین بار اطلاعات از اینترنت گرفته میشه برای همین لازمه کاربران در اولین استفاده از اپلیکیشن به اینترنت متصل باشند اما برای دفعات بعد نیازی به اتصال به اینترنت نیست.
۳- متن: از اینجا میتونید متن موردنظر و تصاویرتون رو به صفحه اضافه کنید تا در اپلیکیشن نمایش داده بشه.
در پایان هم روی گزینهی “ذخیره تغییرات” کلیک کنید تا صفحه ذخیره و ساخته بشه.
همین حالا ماژول متن و تصویر رو توی اپلیکیشنتون امتحان کنید، فقط کافیه وارد حساب کاربریتون بشید و شروع کنید.







