در این مطلب قصد دارم آموزش نمایش پیغام به صورت پاپآپ در اپلیکیشن رو برای شما قرار بدم ، که تعداد زیادی از شما دوستان درخواست داشتید که همچین چیزی به سرورنت اضافه بشه، امیدوارم که براتون مفید باشه. پس اگه میخواین نمایش پاپآپ رو یاد بگیرید دعوت میکنم با من در بلاگ سرورنت همراه باشید.
آموزش نمایش پیغام به صورت پاپآپ در اپلیکیشن
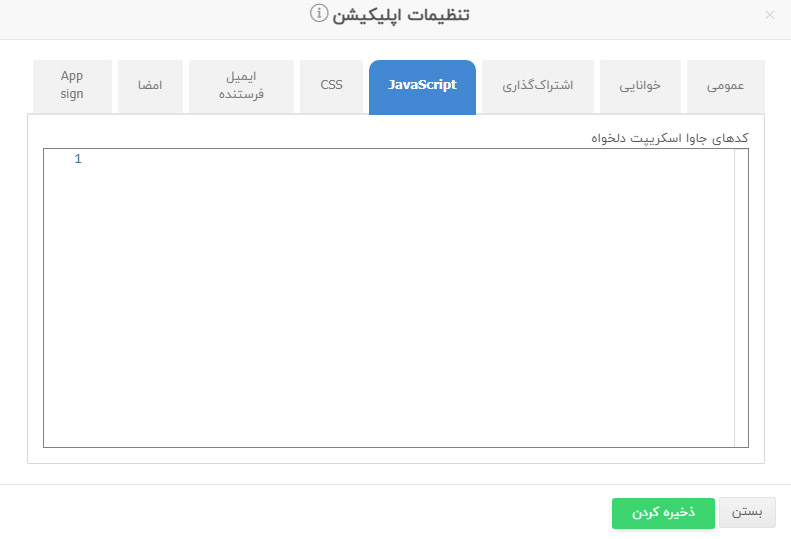
برای اینکار فقط کافیه کدی که در کادر زیر براتون قرار دادم رو کپی کنید و در قسمت تنظیمات اپلیکیشن، بخش کد جاوا اسکریپت قرار بدید. مثل تصویر زیر:
|
1
2
3
4
5
6
7
8
9
10
|
(function () { var oneTime = 0; var fPopupTitle = "عنوان"; var fPopupMessage = "محتوی پیام بدون اینتر"; var closeBtnText = "بستن"; if(oneTime == 0 || typeof(localStorage.fPopupshowed) == 'undefined'){setTimeout(function() {angular.element($('ion-view')).injector().get("$ionicPopup").alert({title: '<span class="balanced"></span>' + fPopupTitle + '</span>',template: '<div dir="rtl">' + fPopupMessage + '</div>',buttons: [{text: closeBtnText, type: 'button-positive'}]});}, 1000);} if(oneTime){localStorage.fPopupshowed = true;} |

مقدار اولین خط از کد یا همون var onetime رو اگه صفر بذارید این پاپآپ هر بار که کاربر وارد اپ بشه نمایش داده میشه ولی اگه مقدار اون رو یک بذارید فقط همون بار اولی که وارد میشه میبینه، البته منطقی اینه که یک بار نمایش داده بشه که کاربر رو اذیت نکنه، ولی بازم هر جوری که بخواین میتونید قرار بدید.
خط بعدی یا var fPopupTitle عنوان پیام رو مشخص میکنید، چیزی که بالای کادر پیغام نوشته میشه، مثلا اگه آموزش کار با اپ هستش، بنویسید راهنما.
تو قسمت var fPopupMessage هم محتوی پیام رو اون چیزی که مدنظرتون هست قرار میدید. مثلا میشه همون راهنمای کار با اپ رو اینجا قرار داد.
به بقیه بخشها کاری نداشته باشید که مشکلی برای کد پیش نیاد و به درستی کار کنه ولی میتونید اون قسمتی که نوشته شده “بستن” که متن روی دکمه تایید پیغام هست رو تغییر بدید که چه چیزی میخواین نمایش داده بشه.
بعد از نهایی کردن تغییرات دکمه ذخیره کردن رو بزنید و اپ رو تست کنید.
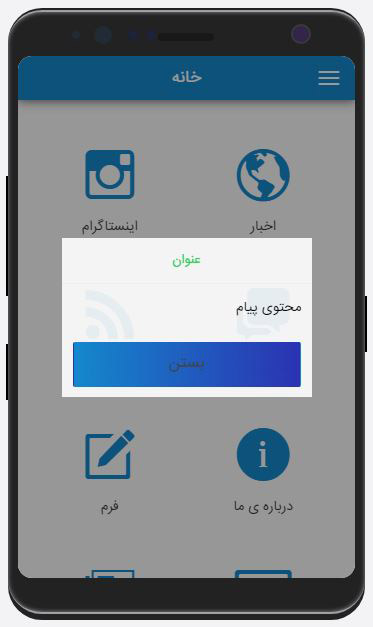
این تصویر هم بعد از نمایش پیغامه.

امیدوارم آموزش نمایش پیغام به صورت پاپآپ برای شما مفید باشه.
منتظر آموزش و ترفندهای بعدی باشید. 🙂
همین الان میتونید این ترفند روی اپلیکیشنتون پیادهسازی کنید.







