در قسمت اول آموزش افزونه ووکامرس به مراحل نصب افزونههای موردنیاز روی وردپرس پرداختیم. در این آموزش میخواهیم با اجزای افزونه ووکامرس سرورنت آشنا شویم و تنظیمات آن را با هم مرور کنیم.پس با ما همراه باشید تا به آموزش ساخت اپلیکیشن ووکامرس بپردازیم.
آشنایی با اجزای افزونه ووکامرس:
- معرفی فروشگاهساز ووکامرس سرورنت
- اتصال اپلیکیشن به سایت
- تب طراحی
اسلایدر صفحه اصلی فروشگاه
افزودن بخش جدید
- تب تنظیمات
نصب افزونهها
اتصال اپلیکیشن به سایت
انتخاب واحد پولی
آدرس صفحه فراموشی رمز عبور
آدرس صفحه ویرایش مشخصات و تغییر رمز عبور سایت
آدرس صفحه ثبتنام
تنظیمات منوکناری
معرفی فروشگاهساز ووکامرس سرورنت :
اگر سایت ووکامرس دارید میتوانید با افزونه ووکامرس آن را تبدیل به یک اپلیکیشن کنید. با افزونه ووکامرس سرورنت میتوانید متفاوت از نمونههای مشابه، صفحه اصلی اپلیکیشن فروشگاهی را خودتان طراحی کنید.
اتصال اپلیکیشن به سایت:

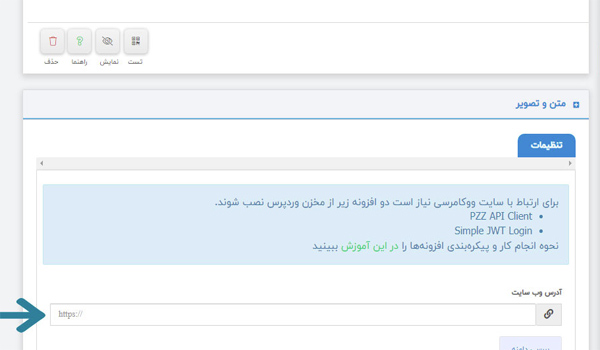
بعد از اینکه افزونه را اضافهکردیم، پلاگینهای مربوطه را نصب و تنظیمات آنها را انجام میدهیم.
سپس در قسمت” آدرس سایت ” آدرس وبسایت ووکامرسمان را در کادر مربوطه وارد میکنیم و دکمه بررسی دامنه را میزنیم تا بررسی و تایید شود و تب طراحی هم اضافه شود.
تب طراحی افزونه ووکامرس
اسلایدر صفحه اصلی فروشگاه
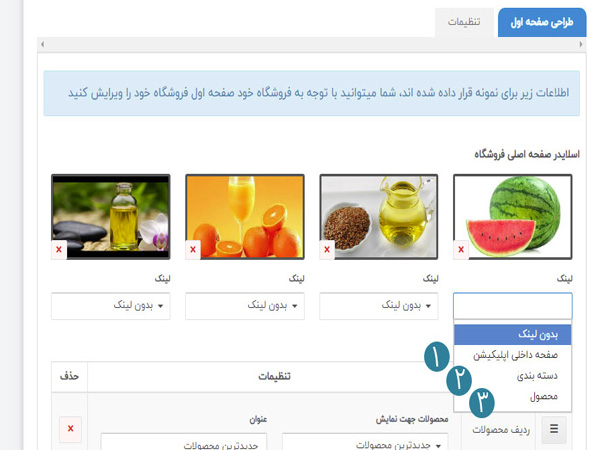
برای نمونه تصاویری برای اسلایدر درنظر گرفتهشدهاست اما میتوانیم ویرایشکنیم و از این قسمت تصاویر موردنظرمان را برای اسلایدر اپلیکیشن فروشگاهیمان آپلود میکنیم تا بالای صفحه اصلی نمایشداده شود.
کافیاست روی تصویر پیشفرض کلیککنیم تا پنجره آپلودر باز شود و تصویر را تغییردهیم. تصاویر اسلایدر باید همسایز باشند.

ما میتوانیم هرکدام از اسلایدرها را لینککنیم. برای لینکدادن ۳ انتخاب داریم:
۱-صفحه داخلی اپلیکیشن: با انتخاب این گزینه، پایین همان اسلاید یک کادر جستجو اضافه میشود. روی آن کلیک میکنیم، لیست همه صفحات اپلیکیشن نمایش داده میشود. حالا صفحه موردنظر را انتخاب میکنیم تا مشتری با کلیک روی آن اسلاید، به آن صفحه ارجاع دادهشود.
۲- دستهبندی: با انتخاب این گزینه پایین همان اسلاید یک کادر جستجو اضافه میشود . عنوان دستهبندی موردنظرمان را مینویسیم تا نمایشدادهشود، بعد روی آن کلیک میکنیم تا انتخاب شود
.
۳-محصول: با انتخاب این گزینه پایین همان اسلاید یک کادر جستجو اضافهمیشود. عنوان محصول موردنظرمان که در سایت قرار دارد را مینویسیم تا نمایش دادهشود و بعد روی آن کلیک میکنیم تا انتخاب شود.
افزودن بخش جدید
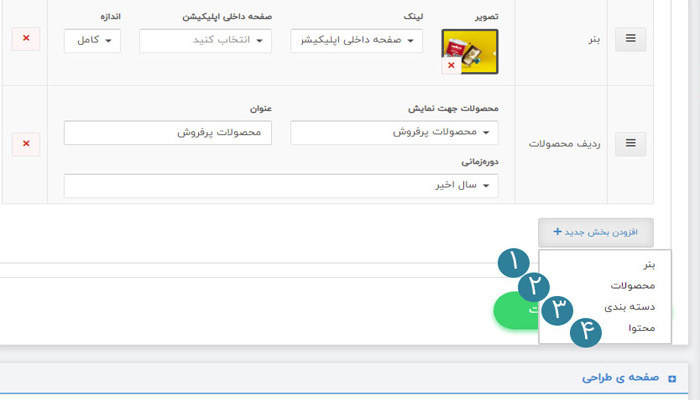
بعد از اینکه مراحل بالا را انجام دادیم روی دکمه آبی با نام” افزودن بخش جدید ” کلیک میکنیم تا بخشهای مختلف برای صفحه فروشگاهمان را ایجاد کنیم.
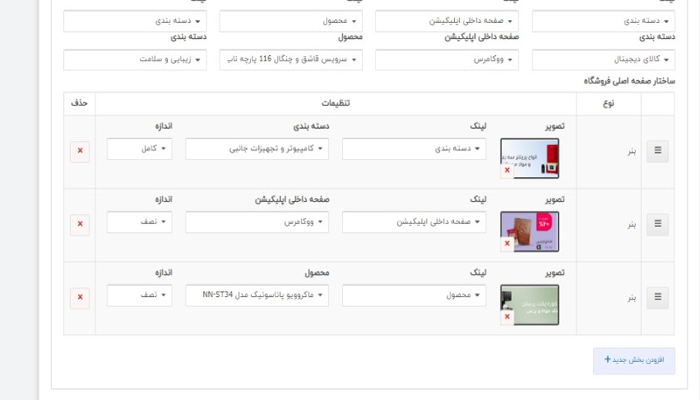
برای نمونه چندبخش اضافهشدهاست که میتوانیم ویرایش یا حذف کنیم.

با کلیک آن دکمه گزینههای موجود برای ایجاد بخش های مختلف نمایشداده میشود که عبارتند از:
۱-بنر:

در قسمت تصویر میتوانیم تصویر موردنظرمان را آپلود کنیم، هم از تصاویر پیش فرض سرورنت و هم از گالری خودمان میتوانیم انتخابکنیم. در قسمت لینک انتخاب میکنیم که تصویر بنرمان لینک شود یا خیر و اگر میخواهیم لینک کنیم ۳ گزینه داریم که هرکدام از آنها در آموزش قسمت اسلایدرها توضیح دادهشدهاست.
در قسمت اندازه، روی کادر کلیک میکنیم تا گزینه ها نمایشداده شود. اگر نوع کامل را انتخابکنیم در هرردیف ۱ تصویر بنر میتوانیم داشته باشیم ولی اگر نوع نصف را انتخابکنیم تصویری که انتخابکردیم نصف یک ردیف را شاملمیشود و برای نصف دیگر یک بار دیگر نوع بنر را اضافه میکنیم و همه مراحل را مجدد انجام میدهیم و بازهم نوع نصف را انتخاب میکنیم تا برای نیمه دیگر اون بنر قرار بگیرد.
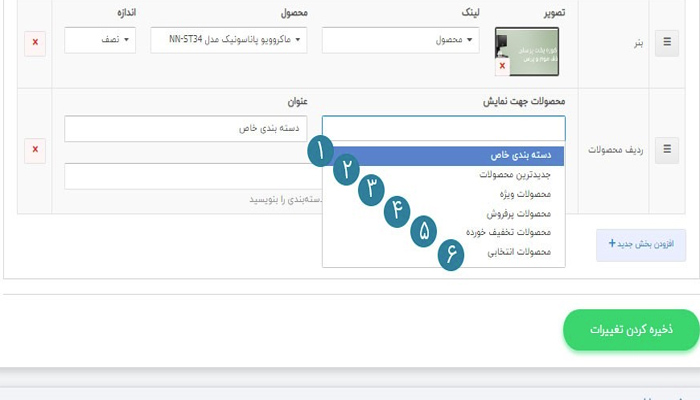
۲-محصولات:

روی قسمت “محصولات جهت نمایش” کلیک میکنیم تا منو آبشاری باز شود. ۶ گزینه داریم:
- دستهبندی خاص: پس از انتخاب این گزینه، در کنار آن در قسمت “عنوان” در کادر مربوطه میتوانیم اسم موردنظرمان برای نمایش در اپلیکیشن را بنویسیم و سپس در قسمت “دستهبندی” نام دستهای که مدنظرمان است را بنویسیم تا نمایشدادهشود و روی آن کلیکمیکنیم تا انتخابشود.
- جدیدترین محصولات: پس از انتخاب این گزینه، در کنار آن در قسمت “عنوان” در کادر مربوطه میتوانیم اسم موردنظرمان برای نمایش در اپلیکیشن را بنویسیم و اپلیکیشن براساس تاریخ ایجاد محصول ۱۰ تا در صفحه اصلی نمایشمیدهد ولی برای نمایش بقیه آنها دکمه “مشاهده همه” قراردارد که با کلیک آن، بقیه محصولات در صفحه دیگری نمایشمیدهد.
- محصولات ویژه: پس از انتخاب این گزینه، در کنار آن در قسمت “عنوان” در کادر مربوطه میتوانیم اسم موردنظرمان برای نمایش در اپلیکیشن را بنویسیم و محصولاتی که در سایت به عنوان محصولویژه انتخابکردیم در اپلیکیشن نمایش میدهد.
- محصولات پرفروش: پس از انتخاب این گزینه، در کنار آن در قسمت “عنوان” در کادر مربوطه میتوانیم اسم موردنظرمان برای نمایش در اپلیکیشن را بنویسیم. بعد در قسمت دورهزمانی در کادر مربوطه کلیک میکنیم تا منو آبشاری باز شود. هر کدام از آنها را انتخاب کنیم محصولاتپرفروش در آن بازه را در اپلیکیشن نمایشمیدهد.
- محصولات تخفیفخورده: پس از انتخاب این گزینه، در کنار آن در قسمت “عنوان” در کادر مربوطه میتوانیم اسم موردنظرمان برای نمایش در اپلیکیشن را بنویسیم. در نهایت محصولاتتخفیفخورده سایت در اپلیکیشن نمایشدادهمیشود.
- محصولات انتخابی: پس از انتخاب این گزینه، در کنار آن در قسمت “عنوان” در کادر مربوطه میتوانیم اسم موردنظرمان برای نمایش در اپلیکیشن را بنویسیم. سپس در قسمت “محصولات” نام محصولاتی که مدنظرمان است رامینویسیم تا نمایشدادهشود و روی آن ها کلیکمیکنیم تا انتخاب شوند.
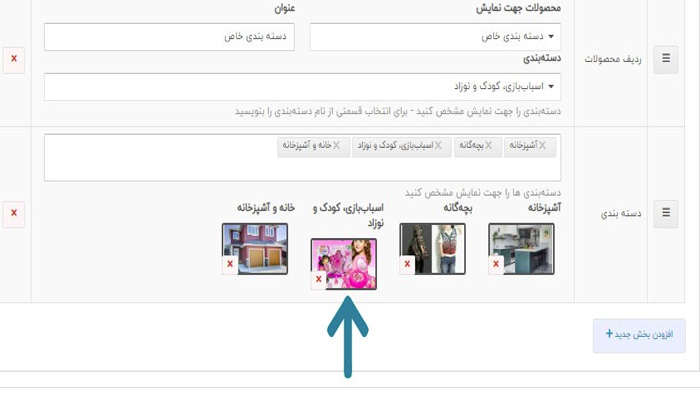
۳- دستهبندی:

دستهبندیهایی که در این قسمت انتخاب میکنیم مانند دکمه در یک ردیف نمایش داده میشود. که میتوانیم به صورت افقی آنها را جابجا کنیم.
در کادر جستجو کلیک میکنیم تا لیست دستهبندی محصولات در سایتمان نمایش داده شود و روی موارد موردنظر کلیکمیکنیم تا انتخابشود. برای هر دسته بندی تصویر شاخص دکمه آن، پیشفرض همان تصویری که در سایتمان تعریفکردیم اما میتوانیم روی کادر مشخصشده در تصویر کلیککنیم و تصویر دیگری را آپلودکنیم.
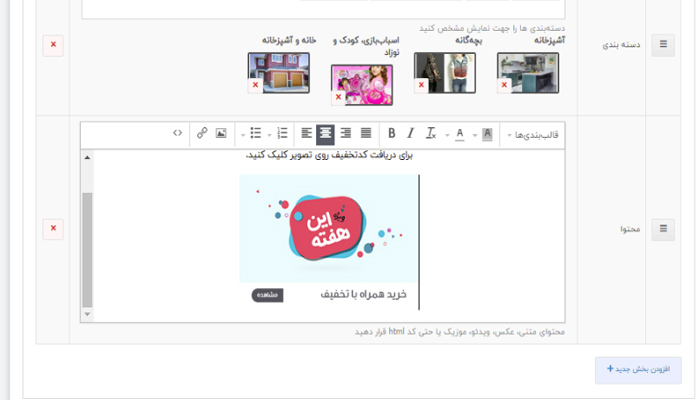
۴- محتوا:

با انتخاب این گزینه یک صفحه ویرایشگر محتوا برای ما اضافه میشود که مواردی مانند متن، موزیک، ویدئو، تصویر و کد html یا css که مدنظرمان است را میتوانیم در آن وارد کنیم.
به این نکته دقت کنیم که هر تغییری انجام میدهیم حتما دکمه “ذخیره کردن اطلاعات” را کلیک کنیم تا ذخیره شوند.
تب تنظیمات افزونه ووکامرس
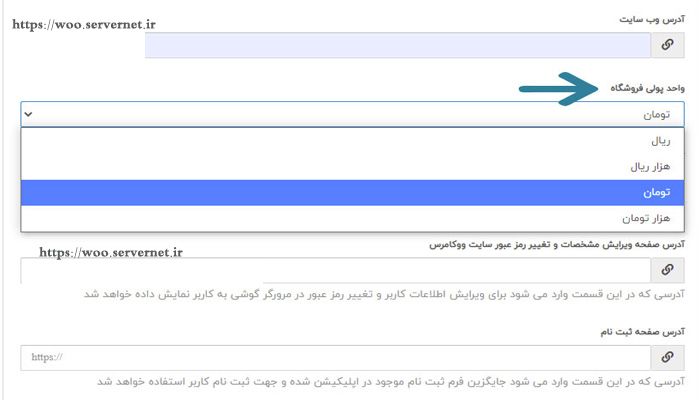
واحد پولی فروشگاه:

در قسمت” واحدپولی فروشگاه ” در کادر مربوطه کلیک میکنیم تا منو آبشاری لیست واحدهای پولی بازشود.
باتوجه به واحد قیمت محصولات در سایتمان، واحدپولی را انتخاب میکنیم. مثلا اگر درسایت، قیمت ها را براساس ریال واردکردیم اینجا واحد ریال را باید انتخابکنیم.
واحدپولی که انتخابمیکنیم کنار قیمت محصول در اپلیکیشن نمایش داده میشود. البته به صورت پیشفرض واحد پولی سایتمان انتخاب شده است.
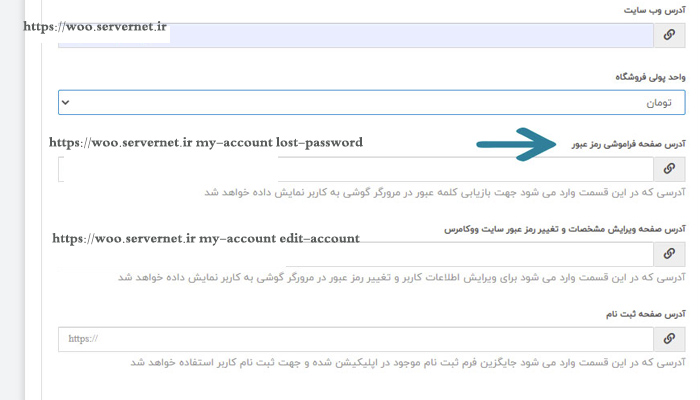
آدرس صفحه فراموشی رمز عبور:

در کادر این قسمت آدرس “صفحه فراموشی رمز عبور” سایت مان را قرارمیدهیم تا اگرمشتری در اپلیکیشن، رمز حسابکاربری خود را فراموش کرده بود روی قسمت فراموشی رمز عبور که کلیککند آن آدرس باز شود و مراحل تنظیم رمز جدید را انجام دهد.
لازم به توجه است که وقتی مشتری روی “فراموشی رمز عبور ” کلیک میکند صفحه مقصد خارج از اپلیکیشن، در مرورگر باز میشود.
در مرحله اول، افزونه ووکامرس آدرسی که برای این قسمت تشخیص داده است را پیشفرض قرار میدهد اما اگر درست نباشد میتوانیم ویرایش کنیم و آدرس درست را قرار دهیم.
اگر این قسمت را خالی بگذاریم، وقتی مشتری در اپلیکیشن روی” فراموشی رمز عبور” کلیک کند هیچ اتفاقی نمیافتد چون لینک نیست.
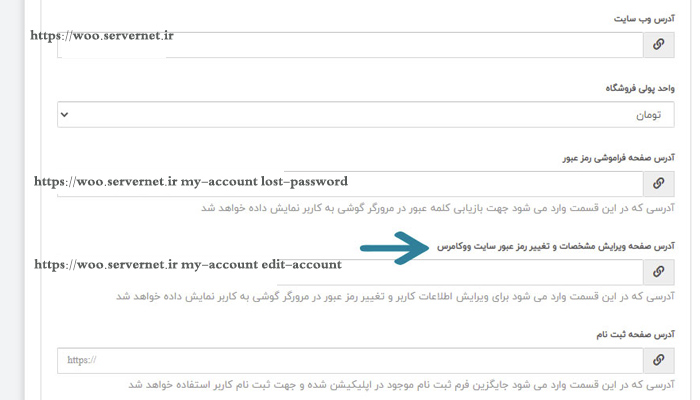
آدرس صفحه ویرایش مشخصات و تغییر رمز عبور سایت:

در کادر این قسمت باید آدرس ” صفحه ویرایش مشخصات و تغییر رمز عبور ” سایت مان را قراردهیم تا اگرمشتری نیاز داشت اطلاعات حسابکاربری خود را تغییر دهد با کلیک روی آن قسمت، آدرس باز شود و موارد موردنظرش را ویرایش کند.
لازم به توجه است که وقتی مشتری روی “ویرایش مشخصات و تغییر رمز عبور” کلیک میکند صفحه مقصد خارج از اپلیکیشن، در مرورگر باز میشود.
در مرحله اول، افزونه ووکامرس آدرسی که برای این قسمت تشخیص داده است را پیشفرض قرار میدهد اما اگر درست نباشد میتوانیم ویرایش کنیم و آدرس درست را قرار دهیم.
اگر این قسمت را خالی بگذاریم، وقتی مشتری در اپلیکیشن روی” ویرایش مشخصات و تغییر رمز عبور” کلیک کند هیچ اتفاقی نمیافتد چون لینک نیست.
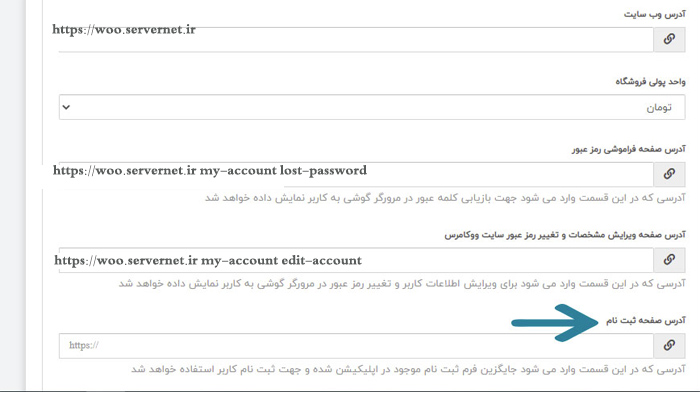
آدرس صفحه ثبتنام:

اگر بخواهیم مشتری مراحل ثبتنام را داخل اپلیکیشن انجام دهد این قسمت را باید خالی بگذاریم.
اگر آدرس صفحه ثبتنام سایتمان را در این کادر قرار دهیم با کلیک کلمه “ثبت نام” صفحه مقصد خارج از اپلیکیشن و در مرورگر باز میشود.
در مرحله اول این کادر به صورت پیشفرض خالی است و صفحه ثبتنام داخل اپلیکیشن باز میشود.
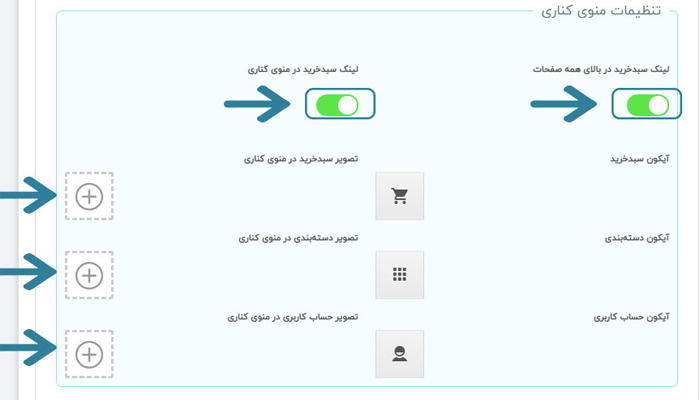
تنظیمات منوکناری:

در این قسمت تنظیمات افزونه ووکامرس در منو کناری اپلیکیشن را مشخص میکنیم.
دقت داشته باشیم این تنظیمات، درصورتی که مشتری وارد حسابکاربری خود شده باشد، نمایش داده میشود.
اگر میخواهیم “لینک سبدخرید” در بالای همه صفحات نمایش داده شود دکمه اول را روشن میکنیم.
اگر میخواهیم “لینک سبدخرید” در منوکناری اپلیکیشن هم نمایش داده شود دکمه بعدی را روشن میکنیم.
حالا در صورتی که هرکدام از دکمهها را روشن کردیم و همچنین برای دکمه حسابکاربری در منوکناری میتوانیم تصویر موردنظرمان را از قسمت “به علاوه” برای آیکون آنها آپلود کنیم. در غیر اینصورت آیکونهایی که پیشفرض درنظرگرفته شدند نمایش داده میشود.
به این نکته دقت کنیم که هر تغییری انجام میدهیم حتما دکمه “ذخیره کردن اطلاعات” را کلیک کنیم تا ذخیره شوند.