با استفاده از افزونه صفحهساز شما میتوانید صفحات اپلیکیشنتان را مطابق سلیقه خود طراحی کنید. در این آموزش میخواهیم با هم یاد بگیریم که چطور میتوانیم با استفاده از صفحهساز به اپلیکیشن آیتمهای متفاوت اضافه کنیم. با ما در بلاگ سرورنت همراه باشید.
آموزش استفاده از افزونه صفحهساز – قسمت دوم

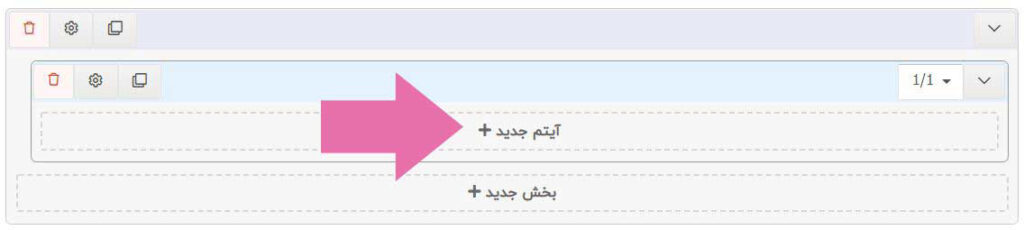
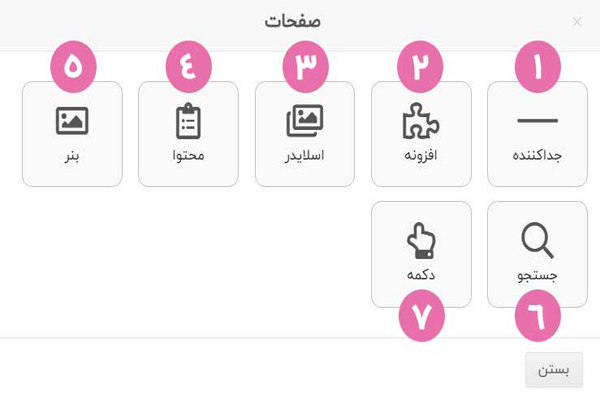
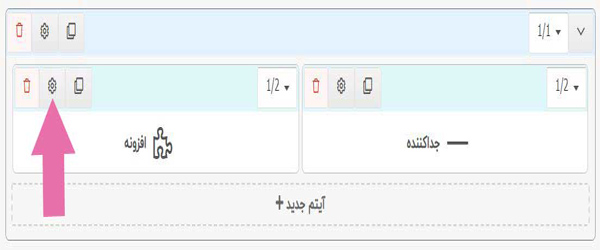
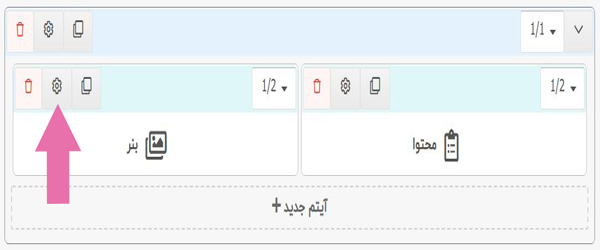
خب همانطور که در پیش تر گفتیم زمانی که بخواهید آیتم جدیدی را به بخش اضافه کنید، ۷ مورد طبق تصویر زیر برای شما نمایش داده میشود.

۱- جداکننده
۲- افزونه
۳- اسلایدر
۴- محتوا
۵- بنر
۶- جستجو
۷- دکمه
۱- جداکننده
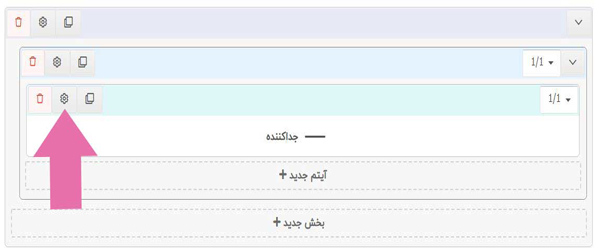
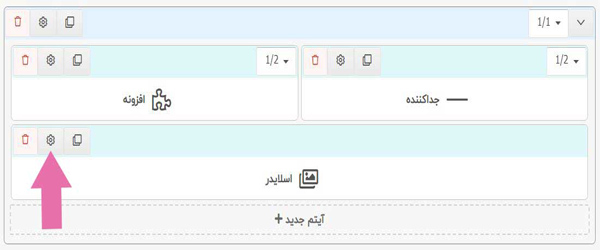
جداکننده بخشهای صفحه را از هم متمایز و جدا میکند و در نتیجه به زیبایی و خوانایی صفحهی شما کمک بسیاری میکند. طبق تصویر زیر روی دکمهی تنظیمات جداکننده کلیک کنید.

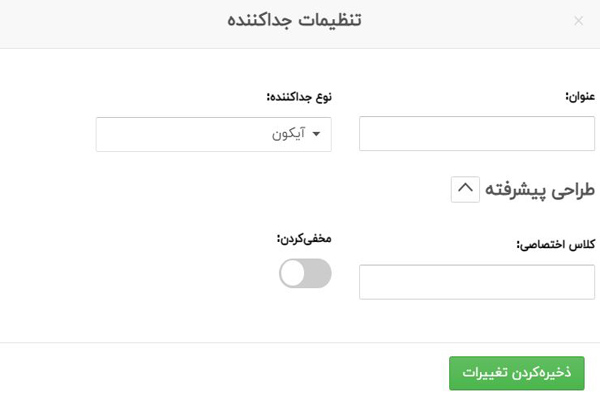
تنظیمات جداکننده را در تصویر زیر مشاهده میکنید.

- عنوان: میتوانید برای جداکننده یک عنوان مشخص کنید تا با دیگر جداکنندهها اشتباه گرفته نشود.
- نوع جداکننده: جداکننده میتواند خط یا آیکون باشد.
- کلاس اختصاصی: اگر شما در قسمت تنظیمات اپلیکیشن از کدهای خاصی استفاده کردهاید، میتوانید در این قسمت نام کلاس موردنظر را وارد کنید. تا تغییرات اعمال شود.
- مخفیکردن: در بعضی موارد شما میخواهید جداکننده را مخفی کنید تا کاربران آن را مشاهده نکنند در این حالت میتوانید این دکمه را فعال کنید.
و در نهایت ذخیره تغییرات را کلیک کنید.
۲- افزونه
شما میتوانید از افزونههای سرورنت در صفحهساز استفاده کنید.

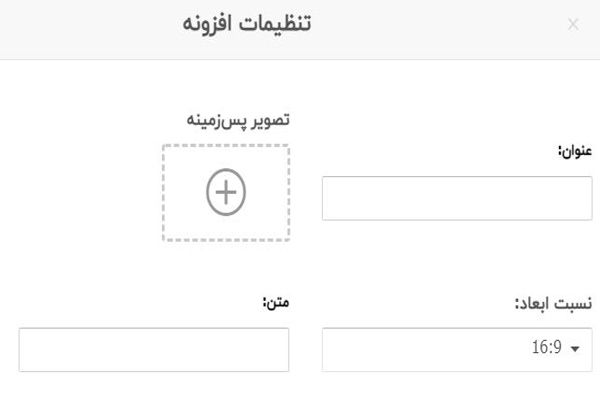
زمانی که روی دکمهی تنظیمات این بخش کلیک کنید تنظیمات آن طبق تصویر زیر برای شما نمایش داده میشود.


- عنوان: میتوانید برای این بخش متناسب با افزونهای که استفاده میکنید یک عنوان انتخاب کنید.
تصویر پسزمینه: در صورت نیاز میتوانید برای این بخش یک تصویر پسزمینه آپلود کنید.
نسبت ابعاد: در این قسمت مشخص کنید که این بخش در چه ابعادی نمایش داده شود.- متن: اگر نیاز به نوشتن متن داشتید در این قسمت متن موردنظر را تایپ کنید.
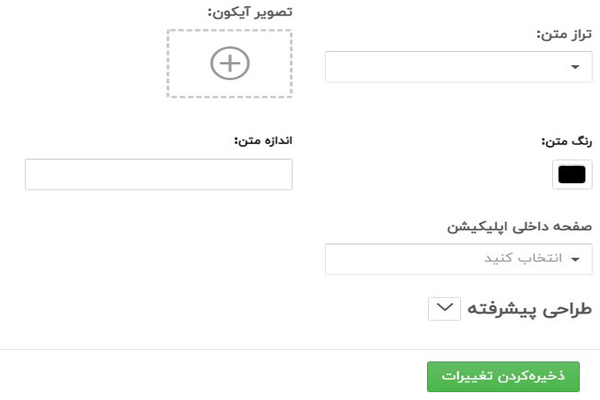
- تراز متن: اینکه متن شما راستچین، چپچین و یا وسطچین باشد از این قسمت تعیین میشود.
- تصویر آیکون: اگر نیاز به آیکون داشتید میتوانید از این قسمت آیکون موردنظر را آپلود کنید.
رنگ متن: رنگ متنی که تایپ کردید را از این قسمت مشخص کنید.- اندازه متن: اندازهی فونت متن را از این بخش مشخص کنید.
- صفحه داخلی اپلیکیشن: از منوی آبشاری این قسمت افزونهای را که در اپلیکیشن استفاده کردید و میخواهید در صفحهساز نمایش داده شود را انتخاب کنید.
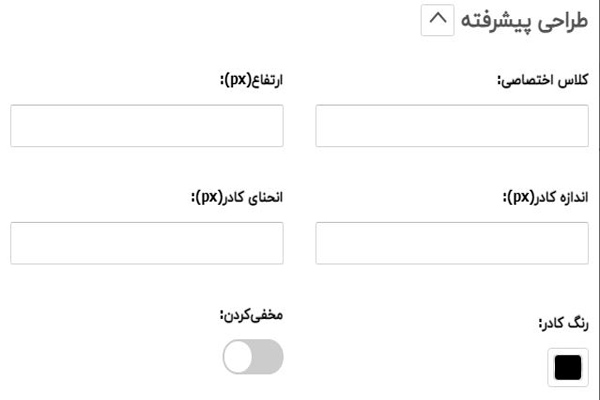
طراحی پیشرفته:

- کلاس اختصاصی: اگر شما در قسمت تنظیمات اپلیکیشن از کدهای خاصی استفاده کردید میتوانید در این قسمت نام کلاس موردنظر را وارد کنید.
- ارتفاع: ارتفاع بخش افزونه را میتوانید از این قسمت تنظیم کنید.
- اندازه کادر(border): اگر بخواهید که این بخش حاشیه یا border داشته باشد از این قسمت میتوانید اندازهی آن را مشخص کنید.
- انحنای کادر(border): انحنای چهار گوشهی کادر را میتوانید از این قسمت تنظیم کنید.
- رنگ کادر: از این قسمت رنگ کادر یا همان border تعیین میشود.
- مخفیکردن: در بعضی موارد شما میخواهید برای مدتی بخش مورد نظر را مخفی کنید تا کاربران آن را مشاهده نکنند در این حالت میتوانید این دکمه را فعال کنید.
۳- اسلایدر
با انتخاب این بخش میتوانید اسلایدر را هر جایی از صفحه قرار دهید.

برای نمایش تنظیمات روی دکمهی آن کلیک کنید تا مطابق تصویر زیر برای شما نمایش داده شود.


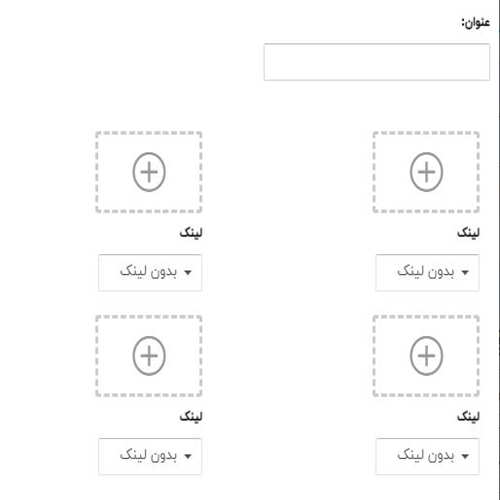
عنوان: مانند دیگر قسمتها میتوانید برای اسلایدر عنوان مشخص کنید.
آپلود عکس: در دیگر قسمتها میتوانید عکسهای اسلایدر را آپلود کنید و یا اگر در جایی دیگر عکس را آپلود کردهاید میتوانید لینک عکس را در این قسمت قرار دهید.
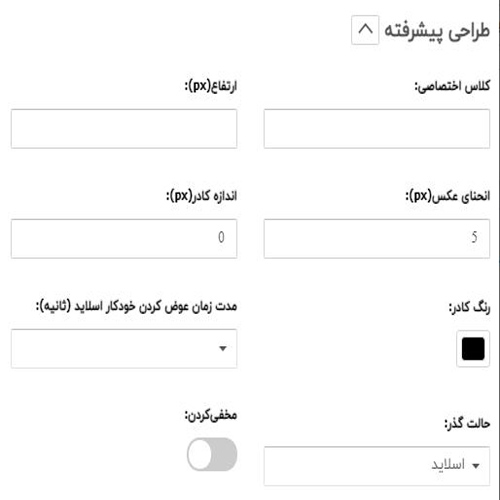
طراحی پیشرفته:
- کلاس اختصاصی: اگر شما در قسمت تنظیمات اپلیکیشن از کدهای خاصی استفاده کردید میتوانید در این قسمت نام کلاس موردنظر را وارد کنید.
- ارتفاع: ارتفاع اسلایدر را میتوانید از این قسمت تنظیم کنید.
- اندازه کادر(border): اگر بخواهید که این بخش شما حاشیه یا border داشته باشد از این قسمت میتوانید اندازهی آن را مشخص کنید.
- انحنای عکس: انحنای چهار گوشهی عکس را میتوانید از این قسمت تنظیم کنید.
- رنگ کادر: از این قسمت رنگ کادر عکس تعیین میشود.
- مدت زمان عوضکردن خودکار اسلایدر: مدت زمان تغییر عکسهای اسلایدر را میتوانید از این قسمت مشخص کنید.
- حالت گذر: حالتی که عکسها تغییر کنند را میتوانید از منوی آبشاری این قسمت مشخص کنید.
- مخفیکردن: در بعضی موارد شما میخواهید برای مدتی بخش مورد نظر را مخفی نگهدارید تا کاربران آن را مشاهده نکنند و بعد از مدتی آن را منتشر کنید در این حالت میتوانید این دکمه را فعال کنید.
۴- محتوا
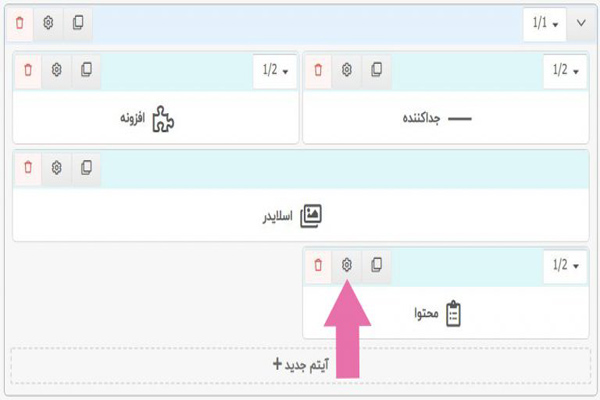
شما میتوانید در صفحهی خود محتوای متن و عکس داشته باشید. روی تنظیمات بخش محتوا کلیک کنید.

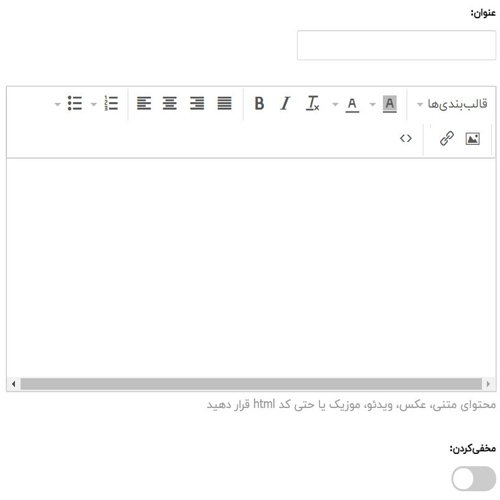
تنظیمات طبق تصویر زیر نمایش داده میشود.

- عنوان: عنوان محتوا را میتوانید از این قسمت مشخص کنید.
متن: محتوای متن، عکس، ویدئو، موزیک یا حتی کدهای html را در این قسمت وارد کنید.
مخفیکردن: اگر بخواهید محتوا را تهیه کنید و بعدا نمایش دهید یا محتوای شما قرار است در زمانهای مشخصی نمایش داده شود میتوانید آن را مخفی کنید.
۵- بنر
در این قسمت میتوانید عکس آپلود کنید و این عکسها را به سایتهای مختلف یا صفحات داخل اپلیکیشن لینکدهی کنید. روی دکمهی تنظیمات بنر کلیک کنید.

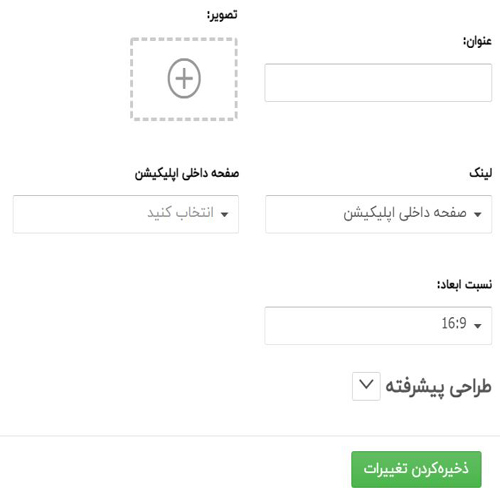
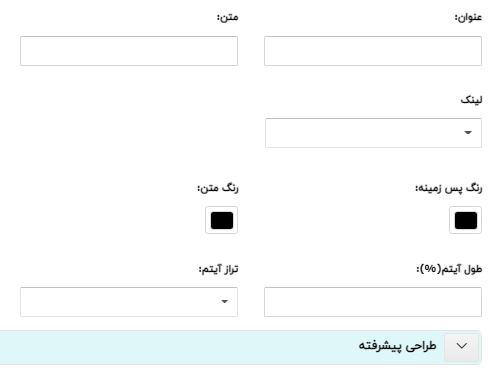
طبق تصویر زیر تنظیمات برای شما نمایش داده میشود.

- عنوان: برای هر بنر میتوانید یک عنوان انتخاب کنید.
- تصویر: عکس موردنظر را در این قسمت آپلود کنید.
لینک: اگر بخواهید میتوانید عکس را به هر سایتی لینک کنید.- صفحه داخلی اپلیکیشن: گاهی میخواهید عکس یه یکی از صفحات داخلی اپلیکیشنتان لینک شود برای این منظور میتوانید از منوی آبشاری این قسمت صفحه موردنظر را انتخاب کنید. بهعنوان مثال میخواهید زمانی که روی عکس کیک شد فرد به صفحهی درباره ما منتقل شود.
- نسبت ابعاد: نسبت ابعاد عکس را از این قسمت مشخص کنید.
طراحی پیشرفته: طراحی پیشرفتهی این قسمت دقیقا مانند طراحی پیشرفته بخش افزونه است و در شماره ۲ میتوانید آن را مطالعه کنید.
۶- جستجو
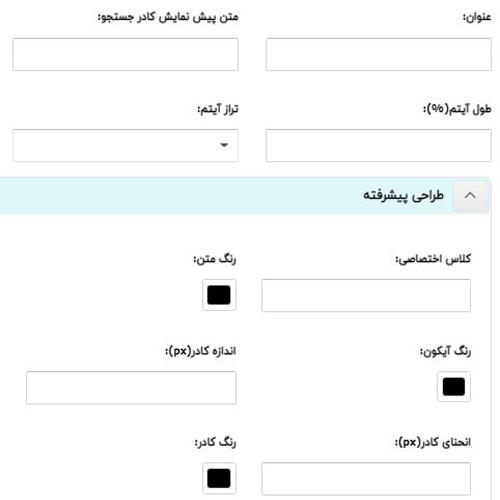
شما میتوانید در صفحهساز فیلد جستجو قرار دهید و هر آنچه را که بخواهید در صفحه جستجو کنید. روی دکمهی تنظیمات جستجو کلیک کنید تا طبق تصویر زیر برای شما نمایش داده شود.


- عنوان: برای بخش جستجو میتوانید یک عنوان انتخاب کنید.
- متن پیشنمایش کادر جستجو: این متن همان متنی است که تا قبل از تایپکردن کاربر در فیلد جستجو، در داخل کادر جستجو نمایش داده میشود و هر زمان کاربر برای جستجو در کادر کلیک کند متن پیشنمایش پاک میشود. بهعنوان مثال اگر فیلد جستجوی گوگل را در نظر بگیرید متن پیشنمایش آن “search google or type a URL” است.
- طول آیتم: از این قسمت میتوانید اندازهی طول فیلد جستجو را مشخص کنید.
- تراز آیتم: از این قسمت راستچین، چپچین و یا وسط چین بودن فیلد جستجو را میتوانید مشخص کنید.
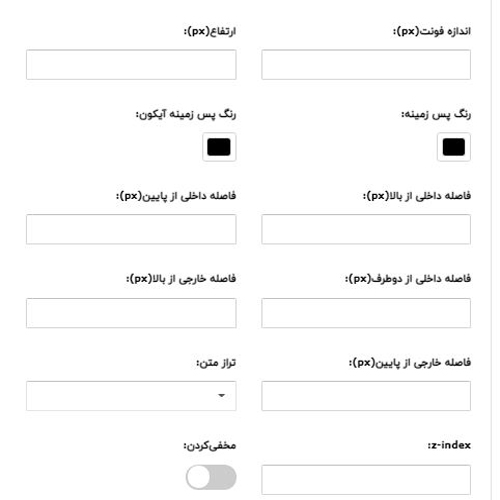
طراحی پیشرفته:
- کلاس اختصاصی: اگر شما در قسمت تنظیمات اپلیکیشن از کدهای خاصی استفاده کردید میتوانید در این قسمت نام کلاس موردنظر را وارد کنید.
- رنگ متن: رنگ متنی که کاربر در فیلد جستجو تایپ میکند در این قسمت مشخص میشود.
- رنگ آیکون: رنگ آیکون جستجو را از این قسمت میتوانید انتخاب کنید.
- اندازه کادر(border): اندازهی حاشیهی فیلد جستجو از این قسمت تعیین میشود.
- انحنای کادر: انحنای چهار گوشهی کادر جستجو را میتوانید از این قسمت تنظیم کنید.
- رنگ کادر: رنگ حاشیهی فیلد جستجو از این قسمت مشخص میشود.
- اندازه فونت: اندازهی فونت متنی که کاربر در فیلد تایپ میکند را میتوانید در این قسمت تعیین کنید.
- ارتفاع: اندازهی ارتفاع فیلد جستجو از این قسمت مشخص میشود.
- رنگ پسزمینه: اگر بخواهید برای فیلد جستجو پسزمینه مشخص کنید میتوانید رنگ آن را تعیین کنید.
- رنگ پسزمینه آیکون: آیکون جستجو میتواند رنگ پسزمینه داشته باشد و از این قسمت تعیین میشود.
- فاصلهی داخلی (padding): فاصلهی داخلی به فاصلهی محتوای داخل بخش نسبت به کادر بخش گفته میشود. که شما این اندازه را از بالا، پایین و دو طرف میتوانید تنظیم کنید.
- فاصله خارجی (margin): فاصلهی خارجی به فاصلهی کادر بخش تا آیتمهای خارج از بخش گفته میشود که این فاصله را میتوانید از بالا، پایین و دوطرف تنظیم کنید.
- تراز متن: از این قسمت میتوانید چپچین، راستچین و وسط چین بودن متن داخل فیلد جستجو را از این قسمت تعیین کنید.
- مخفیکردن: در بعضی موارد شما میخواهید برای مدتی بخش مورد نظر را مخفی کنید تا کاربران آن را مشاهده نکنند در این حالت میتوانید این دکمه را فعال کنید.
۷- دکمه
از گزینههای دیگر صفحهساز، دکمه است و شما میتوانید داخل صفحه دکمه قرار دهید و تنظیمات آن را مشخص کنید.

تمامی تنظیمات دکمه مانند تنظیمات بخش ششم (فیلد جستجو) است با این تفاوت که شما باید برای دکمه یک لینک مشخص کنید تا زمانی که کاربر روی آن کلیک میکند به صفحه یا لینک موردنظر منتقل شود.
نکته:
z-index: با استفاده از این ویژگی که در تنظیمات تمامی آیتمها قرار دارد میتوانید ترتیب قرارگیری آیتمها بر روی یکدیگر را مشخص کنید. بهعنوان مثال میخواهید یک آیتم مانند فیلد جستجو بالاتر از دیگر آیتمها در صفحه نمایش داده شود و بقیهی آیتمها پشت آن قرار بگیرد پس باید عدد ایندکس فیلد جستجو بیشتر از بقیه باشد و ایندکس دیگر آیتمها عدد کمتری داشته باشد. هر چه عدد ایندکس بیشتر باشد آیتم بالاتر (روتر) نمایش داده میشود و دیگر آیتمها براساس ایندکسی که دارند در لایههای زیرین نمایش داده میشوند.
همین الان میتوانید از “افزونه صفحهساز“ در پنل کاربریتان در اپلیکیشنساز سرورنت استفاده کنید.
پنل کاربری سرورنت
امیدواریم آموزش مفید و کاربردی برای شما باشد.







