آموزش ترفند تبدیل اپلیکیشن فروشگاهی به کاتالوگ
با آموزش ترفند تبدیل اپلیکیشن فروشگاهی به کاتالوگ در خدمت شما عزیزان هستیم. اگه شما هم از اون دسته عزیزانی هستید که دوست دارید قالب اپلیکیشنتون مشابه قالب فروشگاهی باشه اما نمیخواید محصولات معرفی شده در اون رو بفروشید و نیازی به سبد خرید ندارید، این آموزش برای شما تهیه شده پس از دستش ندید. در این آموزش یاد میگیریم که چطور یه اپلیکیشن فروشگاهی رو به اپلیکیشن کاتالوگ تبدیل کنیم.
ممکنه اپلیکیشن فروشگاهی خودتون رو به صورت کامل ساخته باشید یا اینکه تازه قصد ساخت اپلیکیشن رو داشته باشید، فرقی نمیکنه. با قطعه کدهایی که در ادامه واستون توضیح میدم، میتونید بخش هایی که توی اپلیکیشن کاتالوگی کاربردی نداره رو حذف کنید.
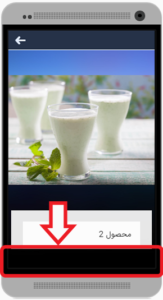
در این آموزش قصد داریم نحوه حذف بخش هایی از اپلیکیشن فروشگاهی مثل سبد خرید، قیمت اصلی، قیمت تخفیف خورده و دکمه خرید در صفحه محصول رو به کمک کدهای مربوط به هر کدوم، حذف کنیم.
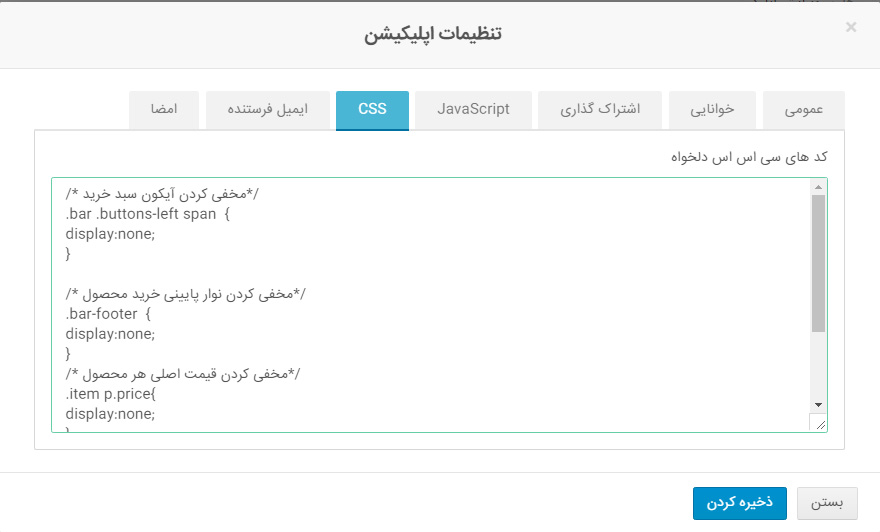
کافیه کدهای زیر رو در بخش تنظیمات اپلیکیشن و در بخش CSS کپی کنید، مشابه تصاویر زیر:

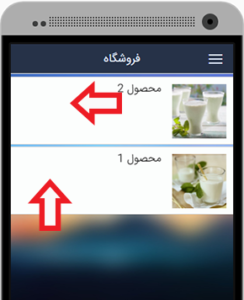
همونطور که میبینید، میتونید کدهای مورد نظر خودمون رو اینجا کپی کنیم و با ذخیره اون نتیجه رو بر روی اپلیکیشن تون ببینید.
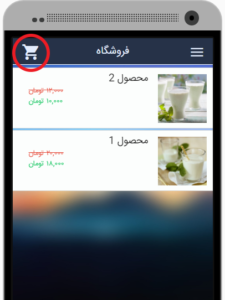
مخفی کردن سبد خرید
اگر قصد دارید سبد خرید رو اپلیکیشن، حذف کنید کافیه قطعه کد زیر رو در بخش CSS اپلیکیشنتون کپی کنید:
|
1
2
3
4
|
/*مخفی کردن آیکون سبد خرید*/.e-commerce-buttons {display: none;} |


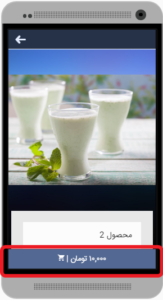
مخفی کردن نوار پایین خرید
با کپی کردن این قطعه کد، میتونید دکمه خرید محصول رو از صفحه محصول حذف کنید:
|
1
2
3
4
5
6
7
8
9
|
/* مخفی کردن نوار پایینی خرید محصول*/.product-modal:not(.fileCart_shelfItem) .bar-footer { display: none;} .product-modal:not(.fileCart_shelfItem) .has-footer{ bottom: 0;} |


مخفی کردن هزینه اصلی خدمت یا محصول
برای این کار، قطعه کد زیر رو کپی کنید:
|
1
2
3
4
|
/* مخفی کردن قیمت اصلی هر محصول*/.eCommerce .item p.price{ display:none;} |


مخفی کردن قیمت تخفیف خورده محصول
هر محصولی ممکنه علاوه قیمت محصول، یه قیمت با اعمال تخفیف هم داشته باشه که برای حذف ار کدهای زیر استفاده میکنیم:
|
1
2
3
4
|
/* مخفی کردن قیمت تخفیف خورده هر محصول*/.eCommerce .item p.realprice{ display:none;} |


بعد از استفاده از این کدها تصویر در قسمت بالا و پایین محصول فاصلهای ایجاد میشه که میتونید با استفاده از کد زیر اون رو برطرف کنید.
|
1
2
3
|
.product-modal ion-slides, .product-modal .imageContiner .scroll{height:auto;} |
امیدوارم این آموزش ترفند تبدیل اپلیکیشن فروشگاهی به کاتالوگ مفید واقع شده باشه