گاهی اوقات پیش میآید که برای نشاندادن یک آدرس به کاربرهای اپلیکیشن نیاز به نقشه دارید که برای این کار میتوانید از افزونهی نقشه استفاده کنید ولی گاهی لازم است در اپلیکیشن برای توضیحات بیشتر به کاربرها بهعنوان مثال نقشه Google Map را به افزونهی متنوتصویر و در بین نوشتهها اضافه کنید. در این آموزش میخواهیم روشهای قرار دادن نقشه در اپلیکیشن را بررسی کنیم. پس با من در بلاگ سرورنت همراه باشید.
قرار دادن نقشه در اپلیکیشن
برای قرار دادن نقشه در اپلیکیشن به سه روش زیر میتوانید عمل کنید. این سه روش کاربردهای خاص خودشان را دارند و شما میتوانید با توجه به نیاز خود هر روشی را که بخواهید، انتخاب کنید.
روش اول: لینک یک متن به نقشه
فرض کنید که میخواهید یک آدرس را برای توضیحات بیشتر روی نقشه گوگل نمایش دهید و آن را به یک نوشته اضافه کنید. به عبارت دیگر زمانی که کاربر روی متن کلیک میکند آدرس در نقشهی گوگل برای او نمایش داده شود.
این کار بسیار ساده است و در چند قدم کوچک انجام میشود.
ابتدا باید به گوگلمپ بروید و مکان موردنظر را در نقشه پیدا کنید. Google Map
بدست آوردن لینک آدرس در گوگلمپ دو حالت دارد:
حالت اول:
نکته: باید دقت داشته باشید که این حالت برای اپلیکیشنهای آیاواس کاربرد ندارد و عمل نمیکند و باید از حالت دوم برای بدست آوردن لینک استفاده کنید.
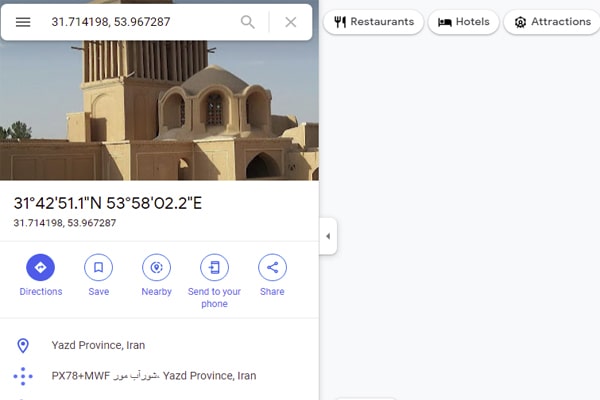
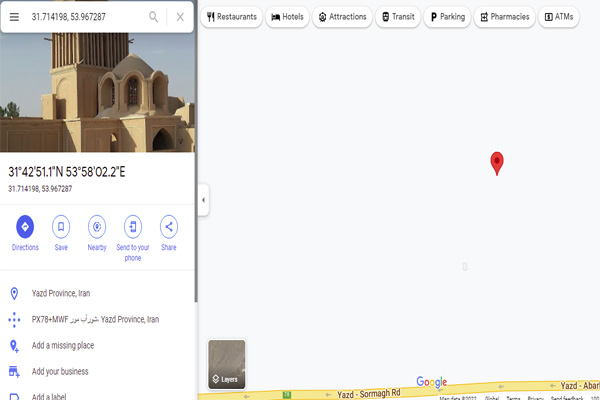
در Google Map فقط کافی است روی مکانی که میخواهید کلیک کنید. در یک کادر کوچک در پایین صفحه، طول و عرض جغرافیایی آن نقطه که آدرس شما است، به رنگ آبی نمایش داده میشود.

با کلیک روی اعداد آبی میتوانید از کادری که در سمت چپ باز میشود طول و عرض جغرافیایی را کپی کنید.

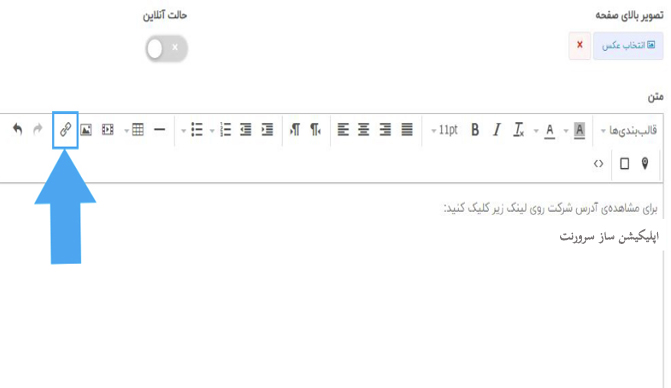
قدم بعدی این است که وارد اپلیکیشن شوید و جملهای را که نیاز است به آدرس لینک کنید را انتخاب کنید و در ادیتور متن روی دکمهی “درج پیوند” طبق تصویر زیر کلیک کنید.

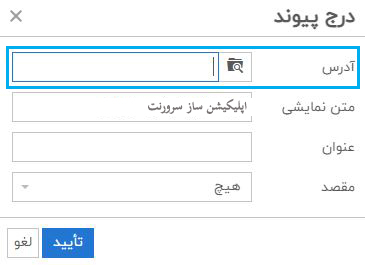
پاپآپ “درج پیوند” طبق تصویر زیر برای شما نمایش داده میشود که باید در فیلد آدرس، کد زیر را وارد کنید.

geo:32.8421704, 59.2178957?q=32.8421704, 59.2178957(اپلیکیشن ساز سرورنت ) |
به جای دو عدد کد بالا، باید اعداد مکان موردنظر خود را که از گوگلمپ کپی کردید، وارد کنید و به جای متن داخل پرانتز هم میتوانید متن موردنظر خودتان را برای نمایش داخل نقشه وارد کنید.
برای جمعبندی باید بگویم که شما باید در کد بالا بعد از عبارت :geo دو عدد طول و عرض جغرافیایی مکان موردنظر خود را که از گوگلمپ کپی کردهاید را پیست کنید و در نهایت این کد را در قسمت آدرس وارد کنید.
خب کار تمام است. در شبیهساز سرورنت نمیتوانید نتیجه را ببینید و حتما باید روی گوشی موبایل آن را تست کنید.
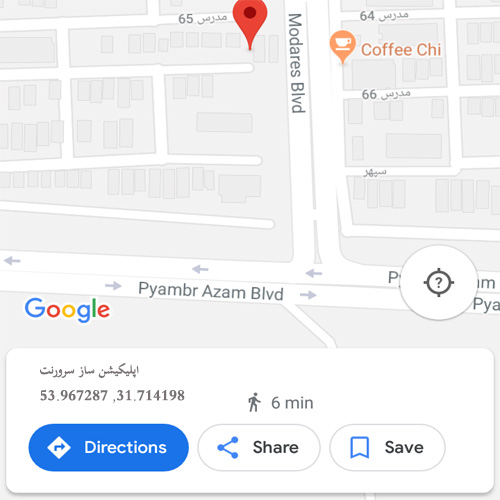
کاربر شما بعد از کلیک روی جملهی لینک شده تصویر زیر را در گوشیموبایل خود مشاهده میکند.

حالت دوم:
حالت دوم بدست آوردن لینک آدرس هم برای اپلیکیشن اندروید کارآیی دارد و هم برای آیاواس. طبق روال حالت اول باید وارد گوگلمپ شوید و آدرس خود را روی نقشه مشخص کنید. اما دیگر نیاز نیست که طول و عرض جغرافیایی را کپی کنید. برای این حالت باید لینک بالای صفحه را طبق تصویر زیر کپی کنید و بعد از این که جملهی خود را در افزونه مشخص کردید با استفاده از دکمهی “درج پیوند” در ادیتور متن، این لینک را در بخش آدرس پیست کنید. (مانند حالت اول)

روش دوم: استفاده از دکمهی نقشه در ادیتور متن
این روش زمانی استفاده میشود که شما میخواهید نقشه را به صورت کوچک شده در متن داشته باشید. در هر جای اپلیکیشن که ادیتور متن را داشته باشید، میتوانید نقشه را به محتوای خود اضافه کنید.
برای بدست آوردن طول و عرض جغرافیایی آدرس موردنظر خود باید وارد گوگلمپ شوید و دقیقا طبق روالی که در روش اول و حالت اول که بالا مطرح کردیم، عمل کنید. عدد اول طول جغرافیایی و عدد دوم عرض جغرافیایی است.
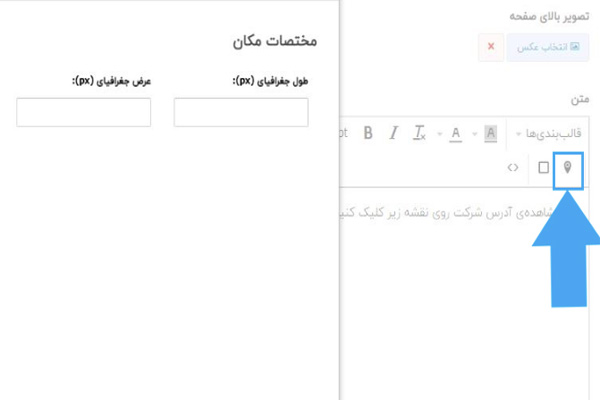
بعد وارد افزونهی موردنظر شوید و در قسمت ادیتور متن روی دکمهی “درج نقشه” طبق تصویر زیر کلیک کنید.

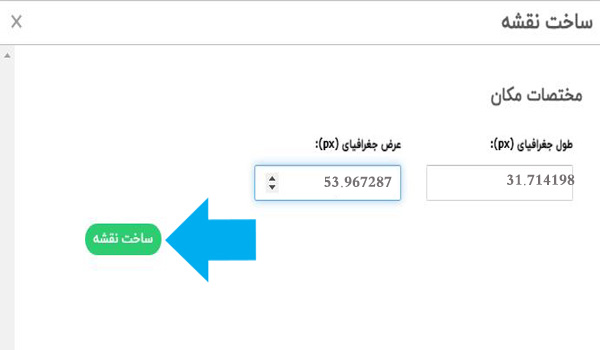
پاپآپ “ساخت نقشه” برای شما نمایش داده میشود. طبق تصویر زیر باید عدد اول را در قسمت طول جغرافیایی و عدد دوم را در قسمت عرض جغرافیایی وارد کنید. در نهایت دکمهی “ساخت نقشه” را کلیک کنید.

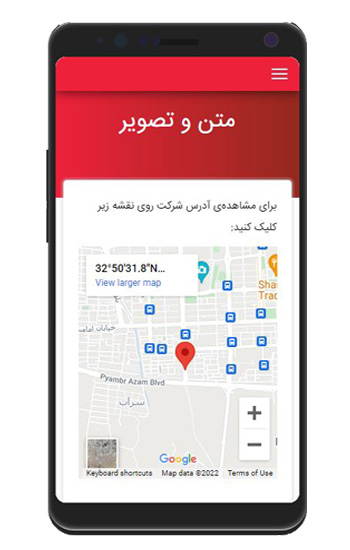
زمانی که ذخیره تغییرات را بزنید، نقشه را طبق تصویر زیر در شبیهساز مشاهده میکنید.

روش سوم: استفاده از افزونهی نقشه
روش دیگر اضافه کردن نقشه به اپلیکیشن استفاده از افزونهی نقشه است. زمانی که شما این افزونه را به اپ خود اضافه کنید میتوانید چند آدرس مختلف همراه با اطلاعاتشان را روی نقشه مشخص کنید. بهعنوان مثال میخواهید آدرس شعب فروشگاه خود را در نقشه مشخص کنید در این حالت هر شعبه آدرس مخصوص به خود را دارد که این افزونه امکان اضافهکردن چند آدرس را روی نقشه به شما میدهد.